Инструменты разработчика в браузере — высокомощное оружие программиста. Без них мы бы не понимали, почему элементы не выравниваются, картинки не загружаются, — не говоря уже о более сложных случаях.
Инструменты разработчика в Firefox стали значительно лучше и удобнее за последние годы. Давайте рассмотрим 10 лайфхаков их использования на примере гифок.

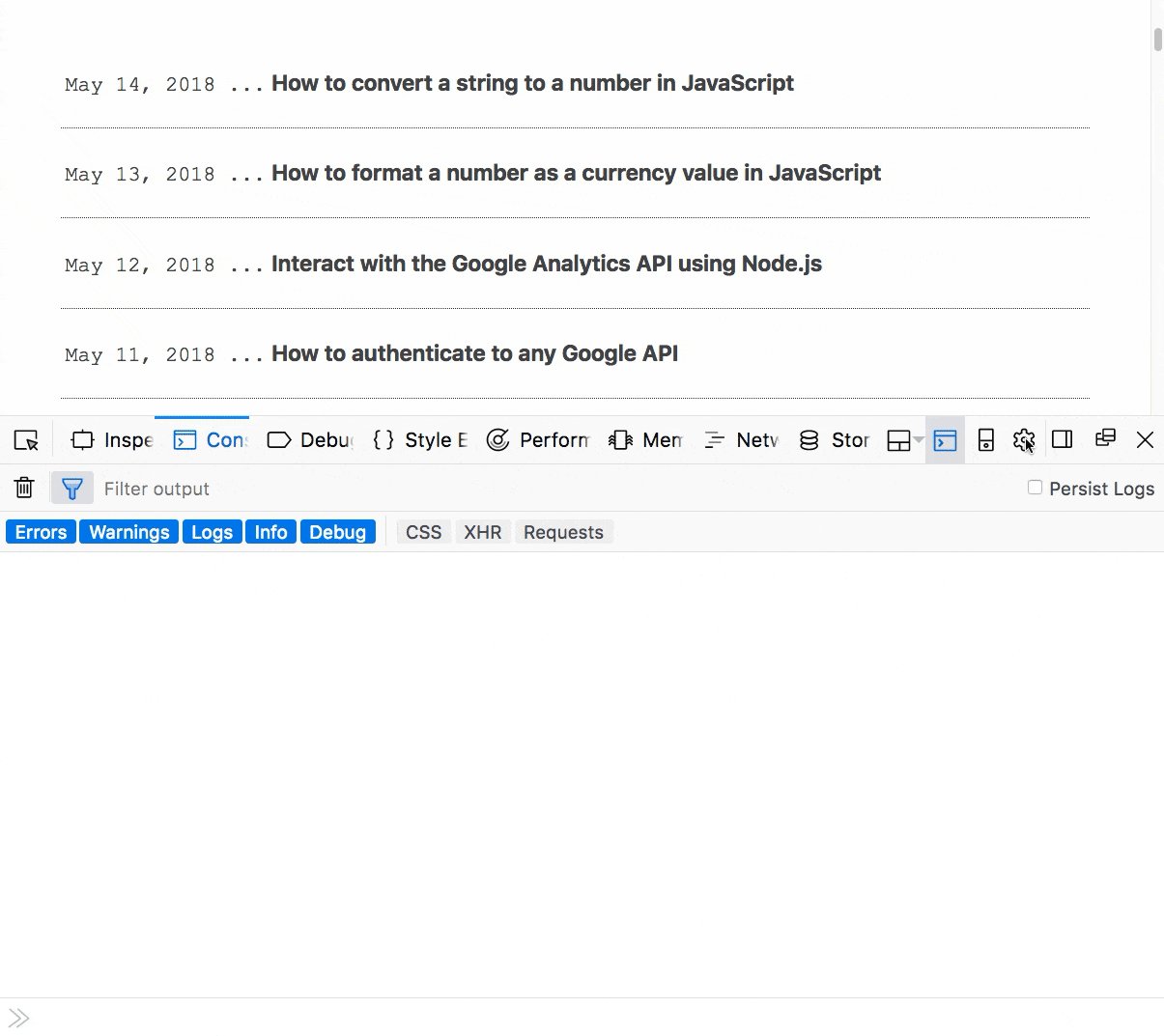
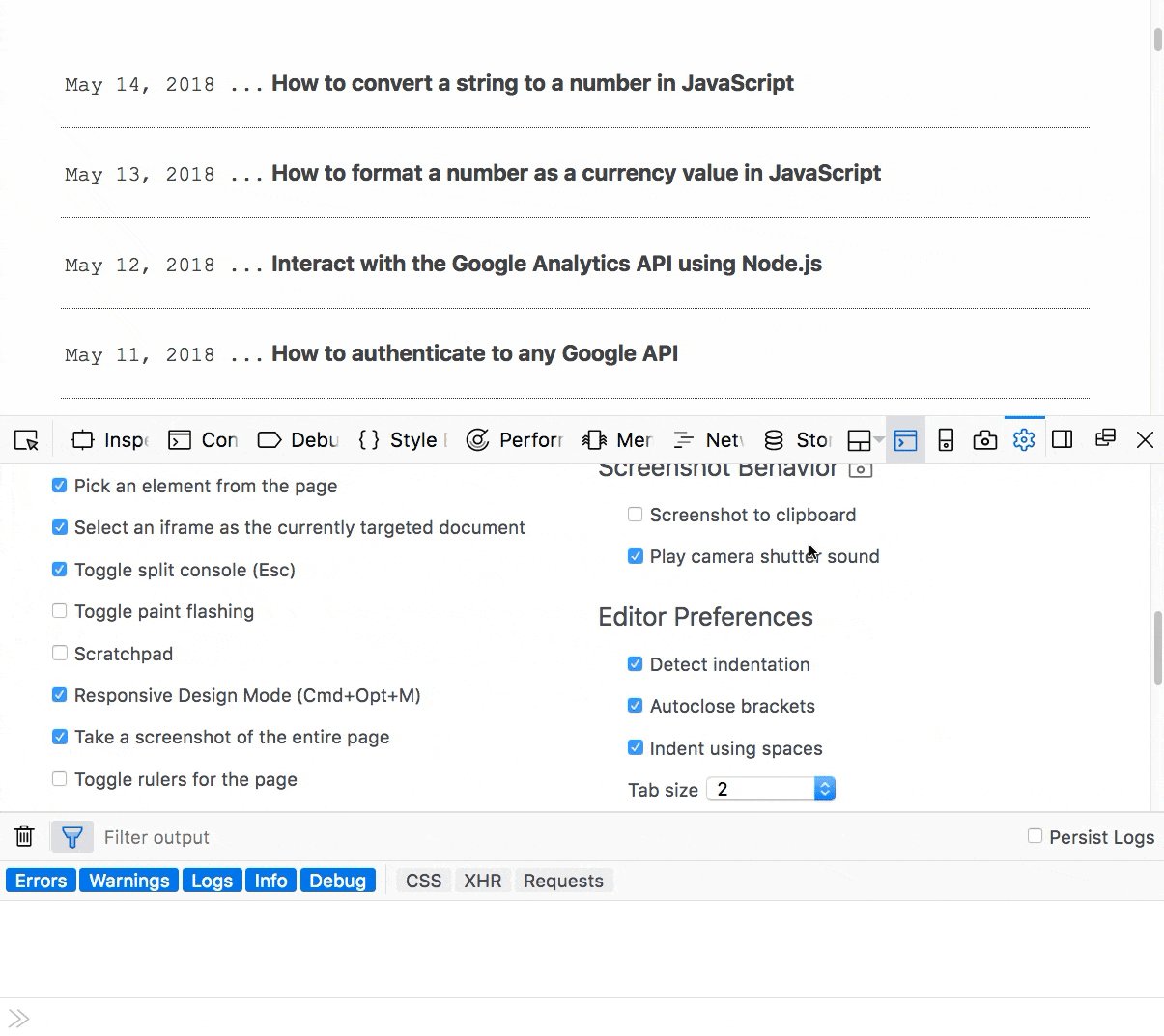
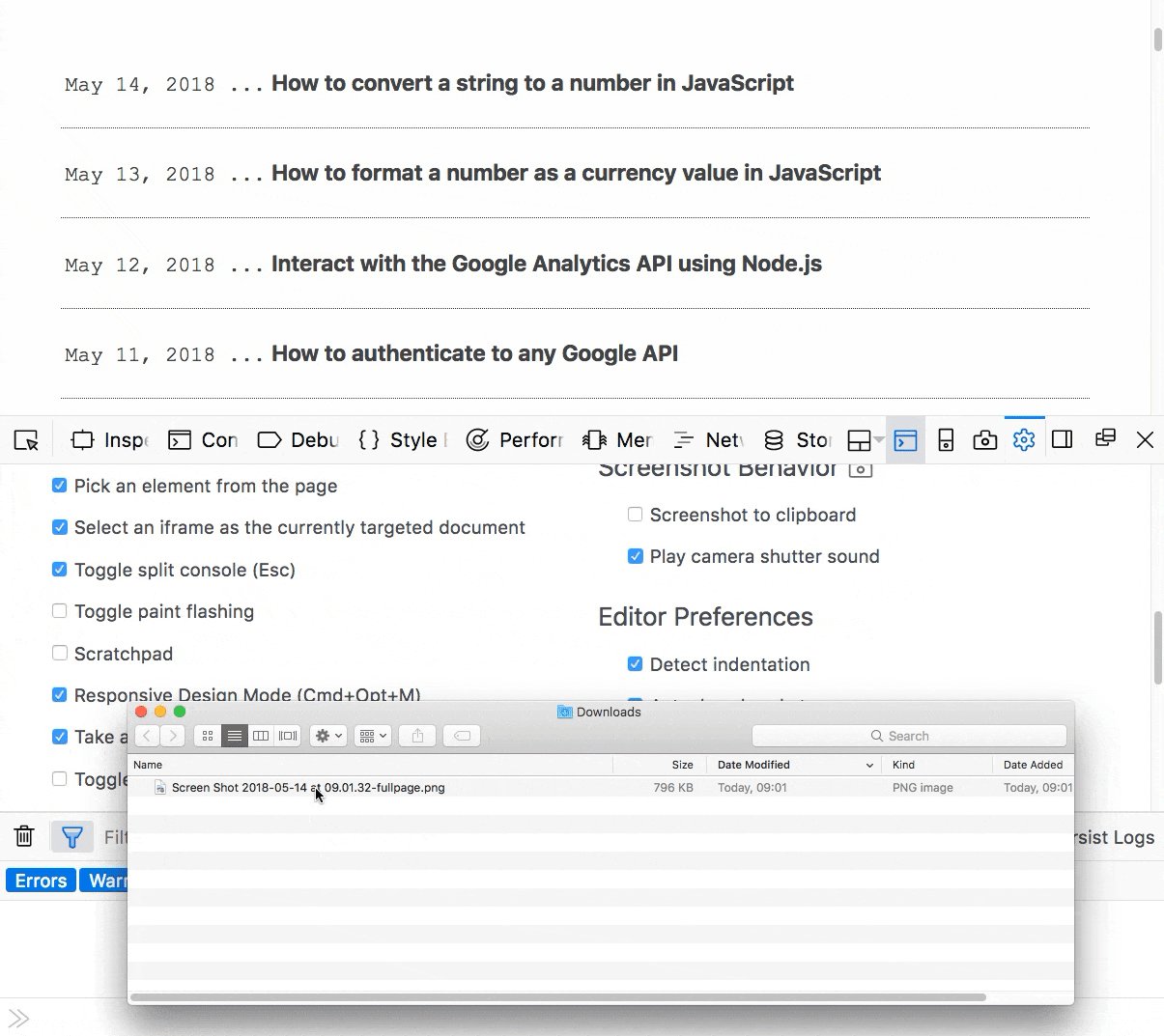
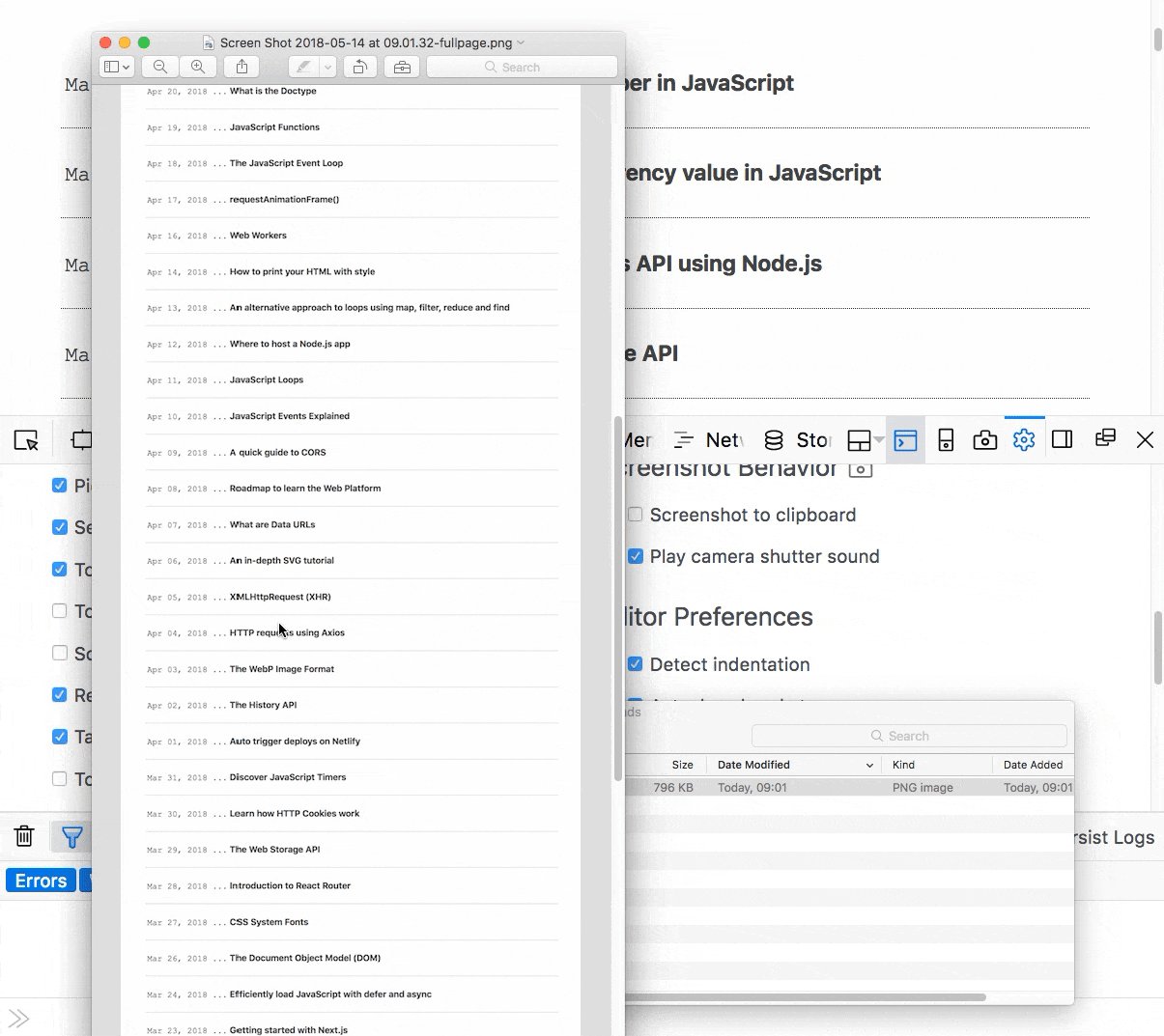
Сделать скриншот всей страницы
Включите кнопку скриншота в настройках и нажмите ее, чтобы создать картинку со скриншотом страницы. Она сохранится в папке дефолтных загрузок, используя текущую ширину страницы:

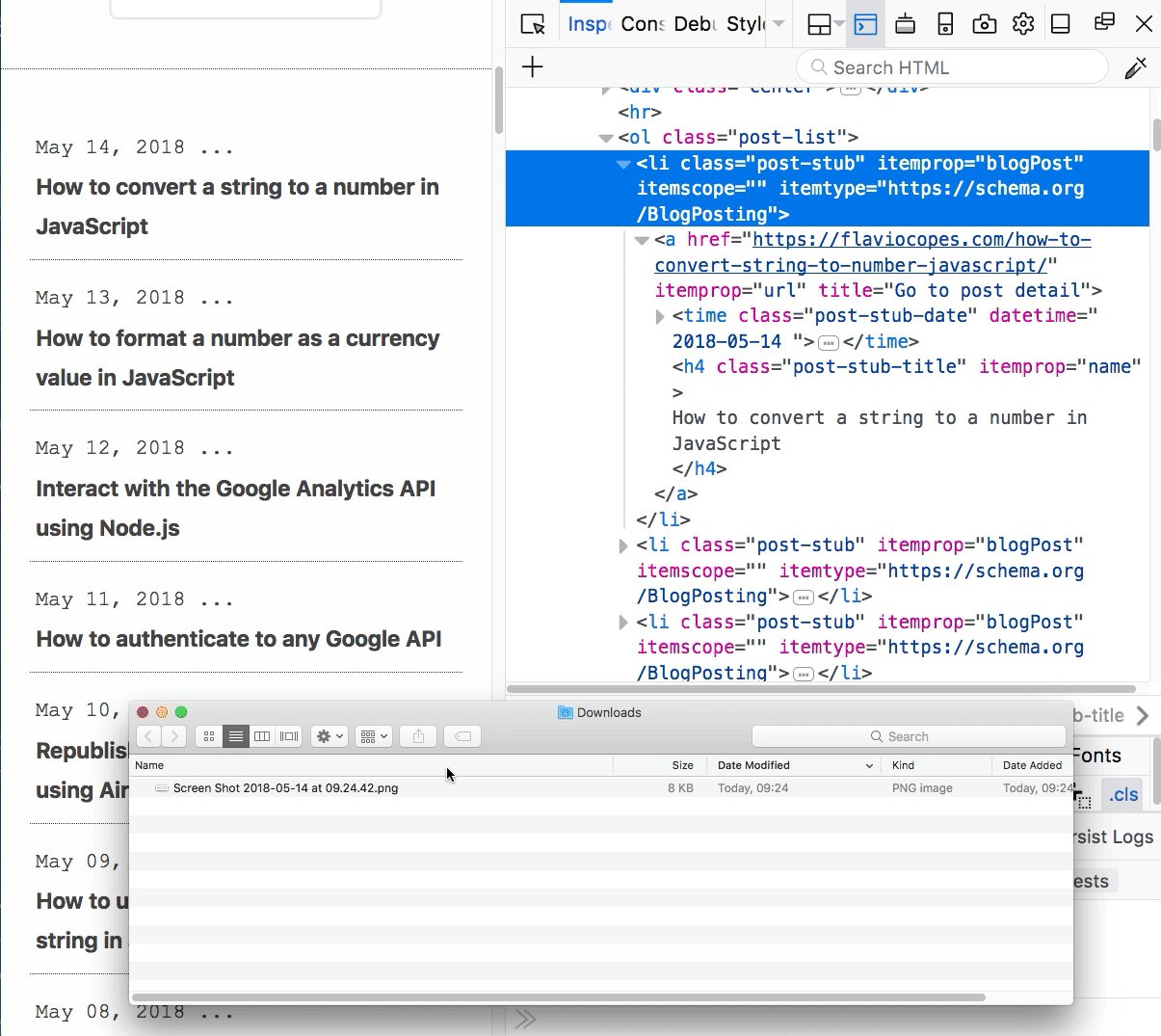
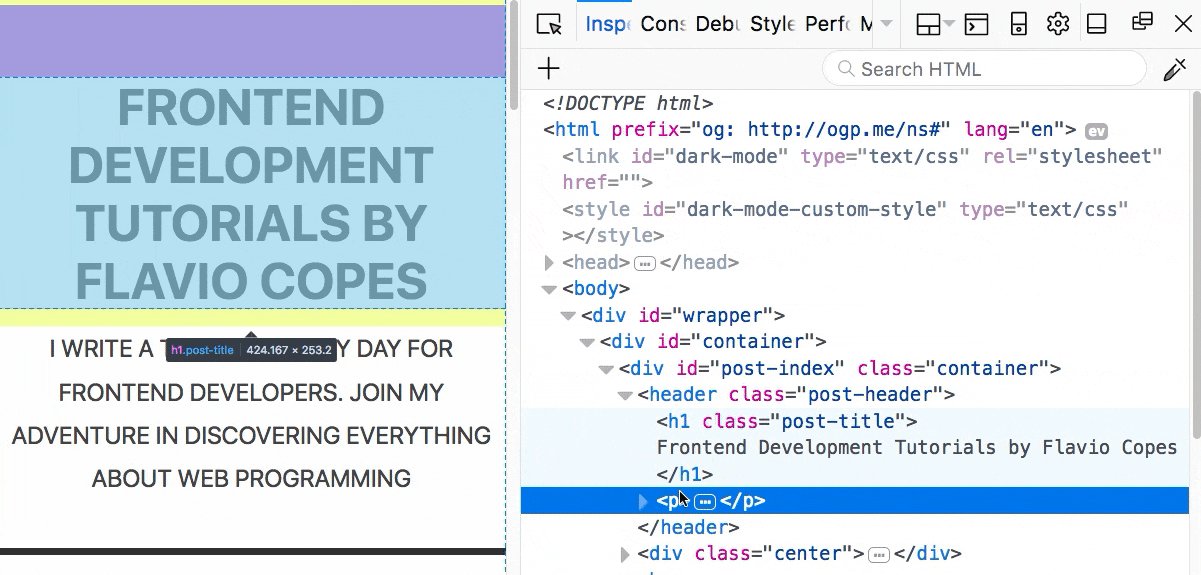
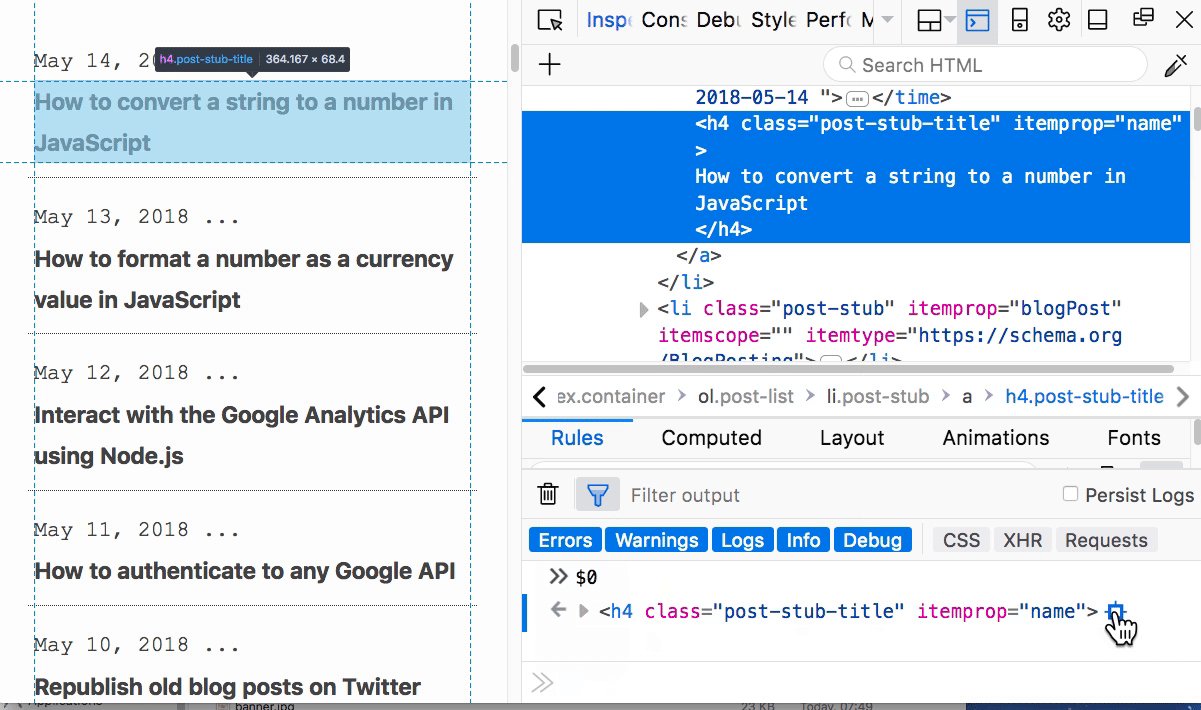
Сделать скриншот одного узла
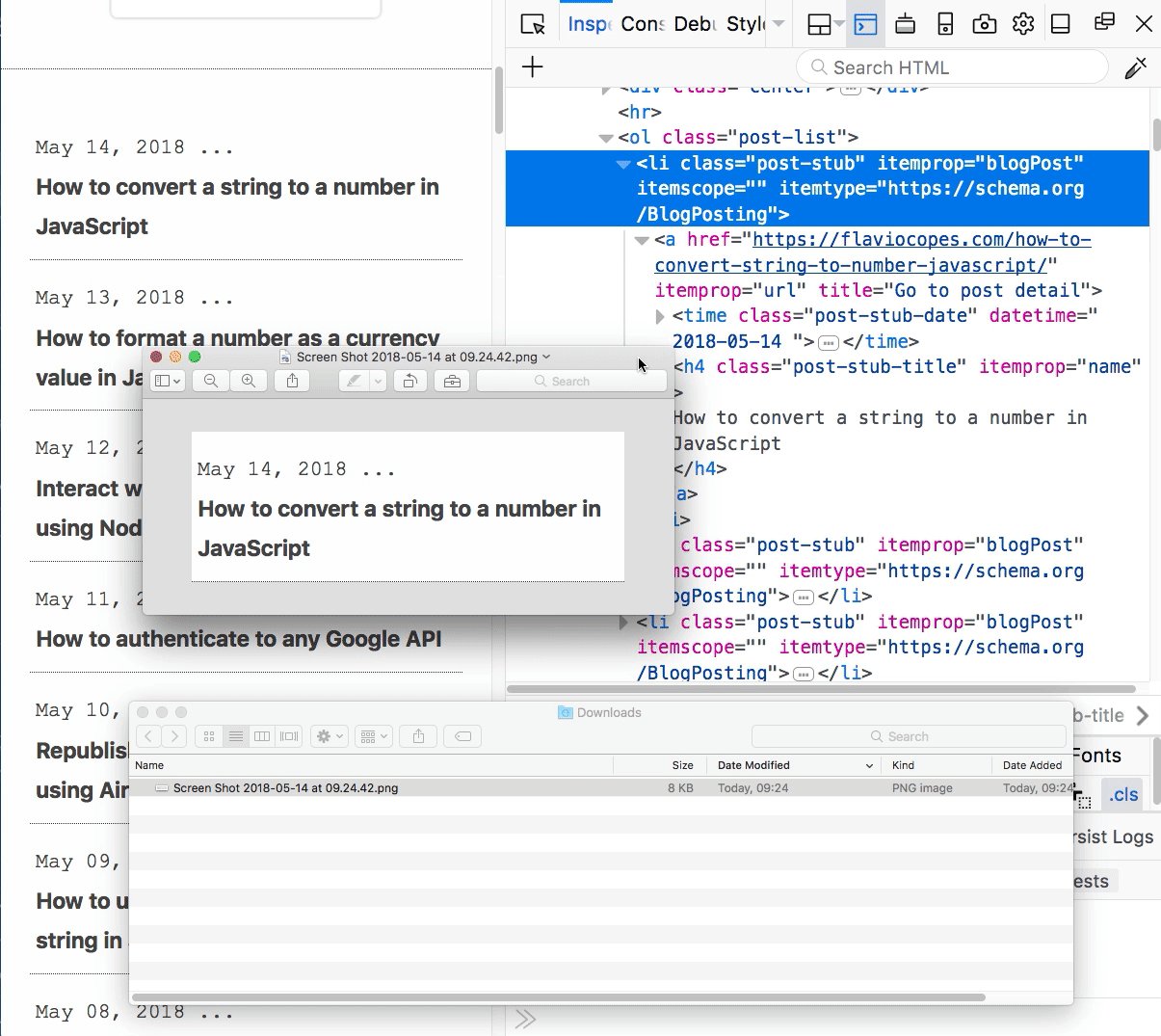
Выберите элемент в инспекторе элементов, нажмите на нем правой кнопкой и выберите Screenshot Node:

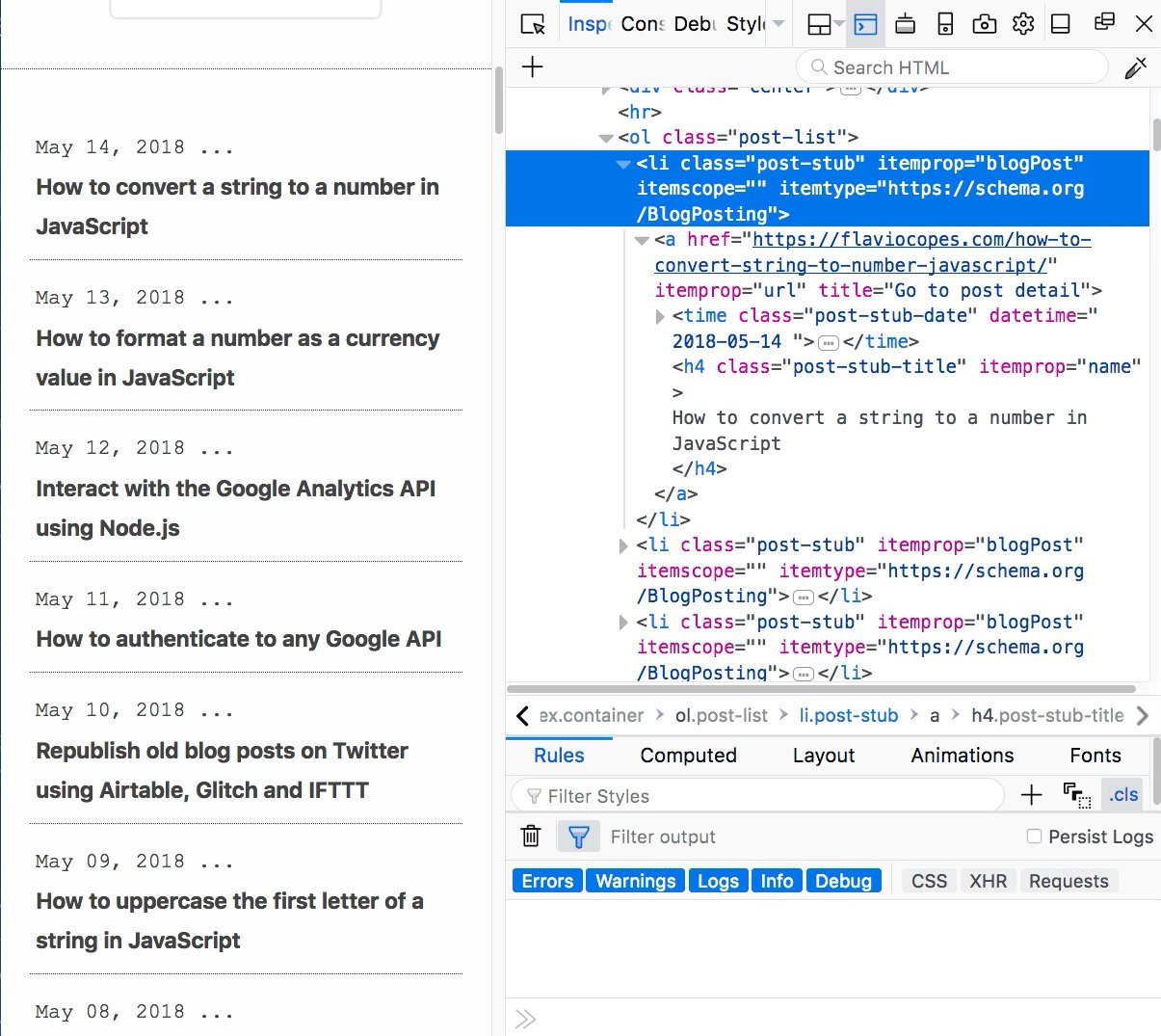
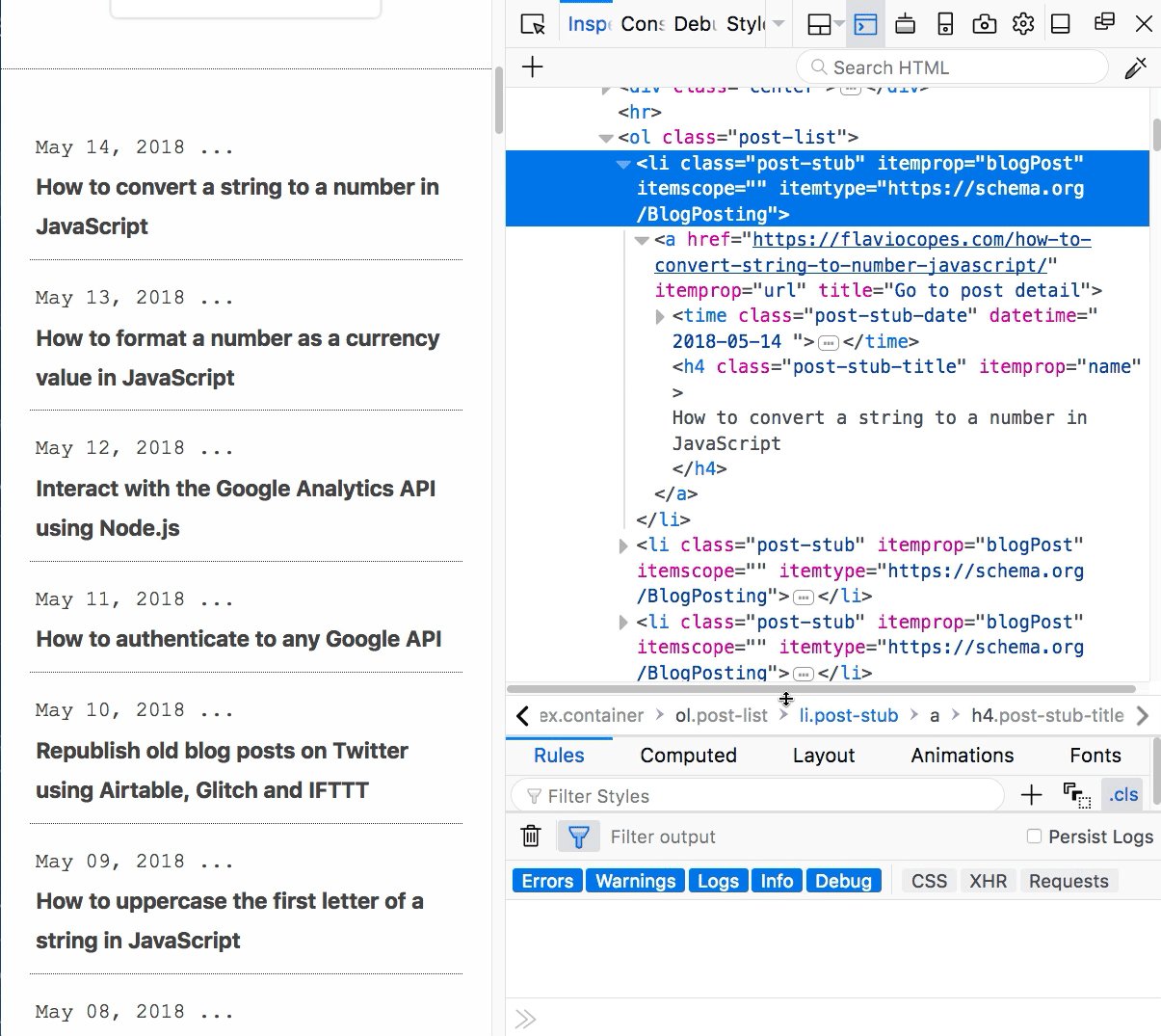
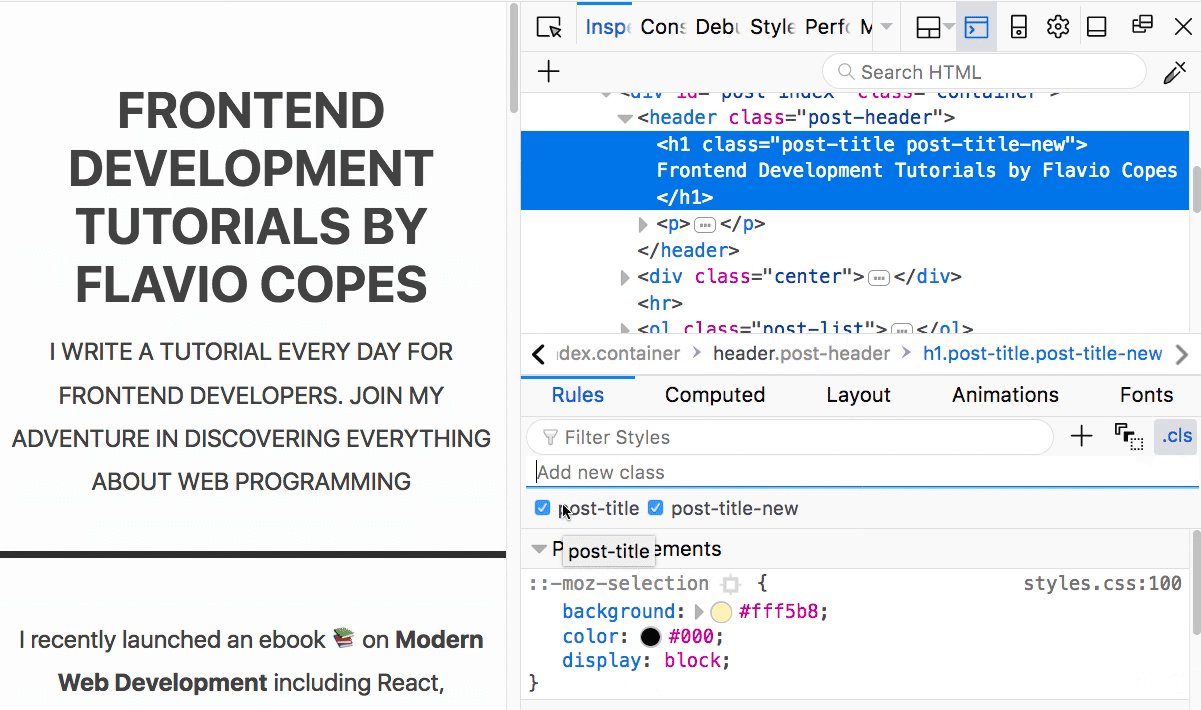
Удалить класс из элемента
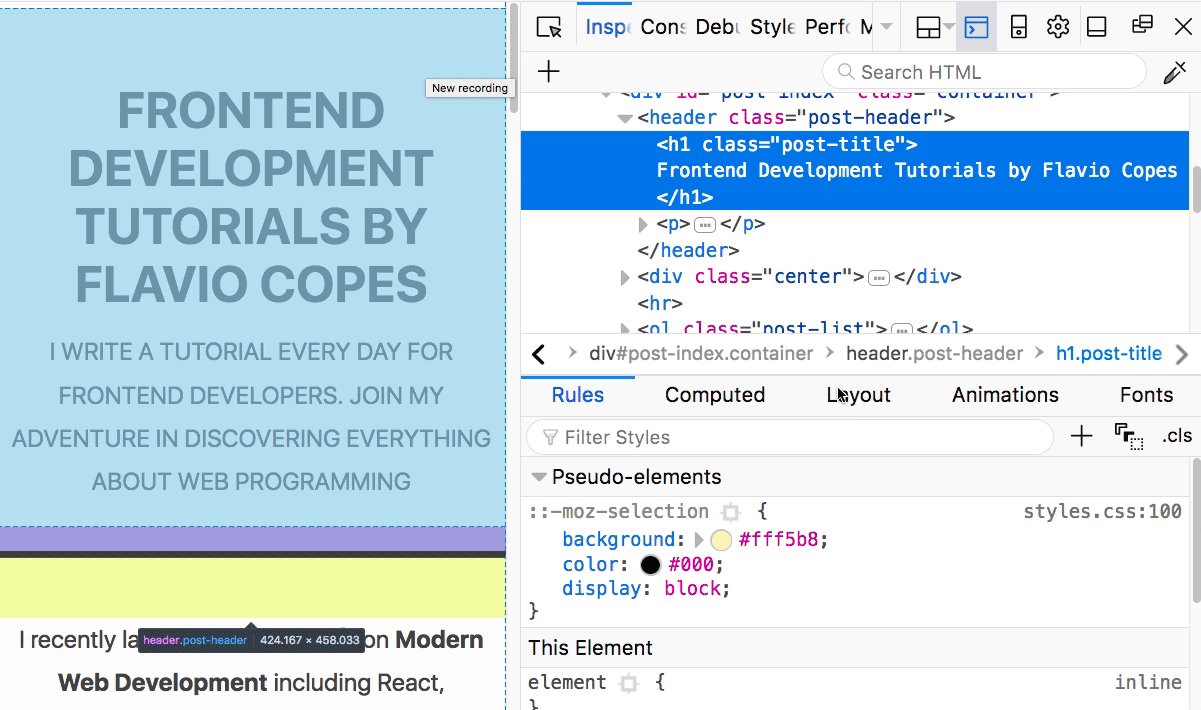
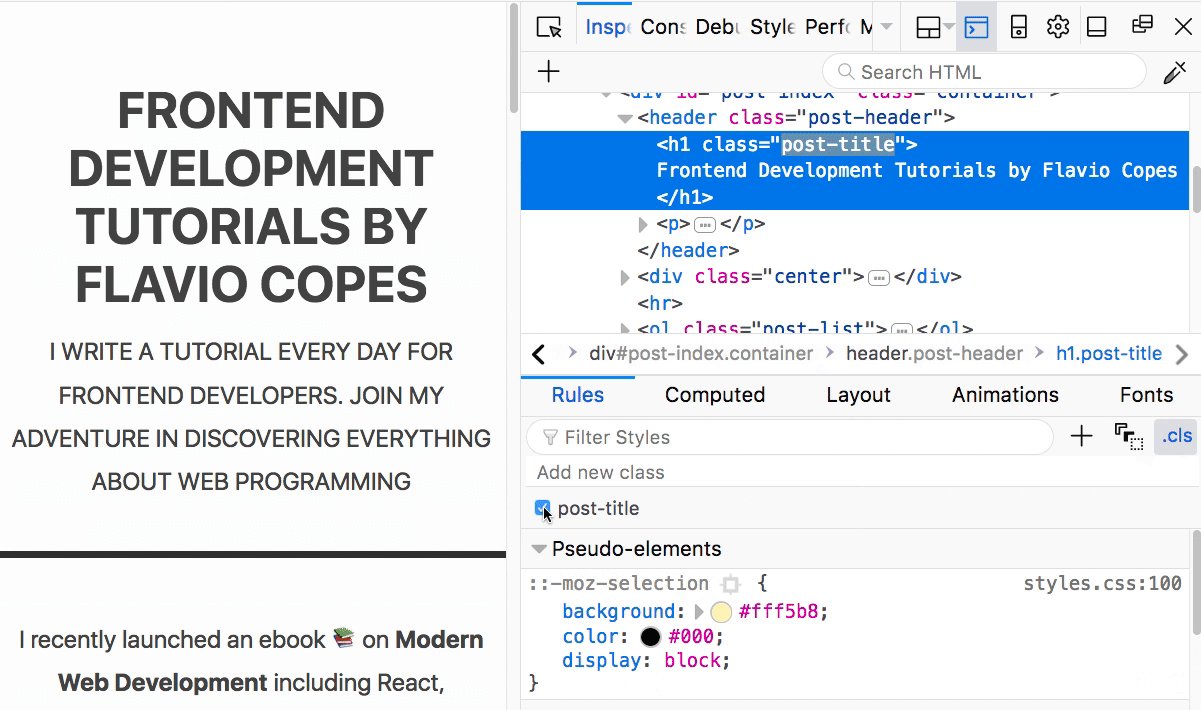
Иногда у элемента много классов, и вы не можете сразу определить, какой класс какой атрибут вводит. Выбирая элемент и нажимая на кнопку .cls button в панели Правил справа вверху, вы можете видеть список всех классов. Их можно легко выключать и снова включать.
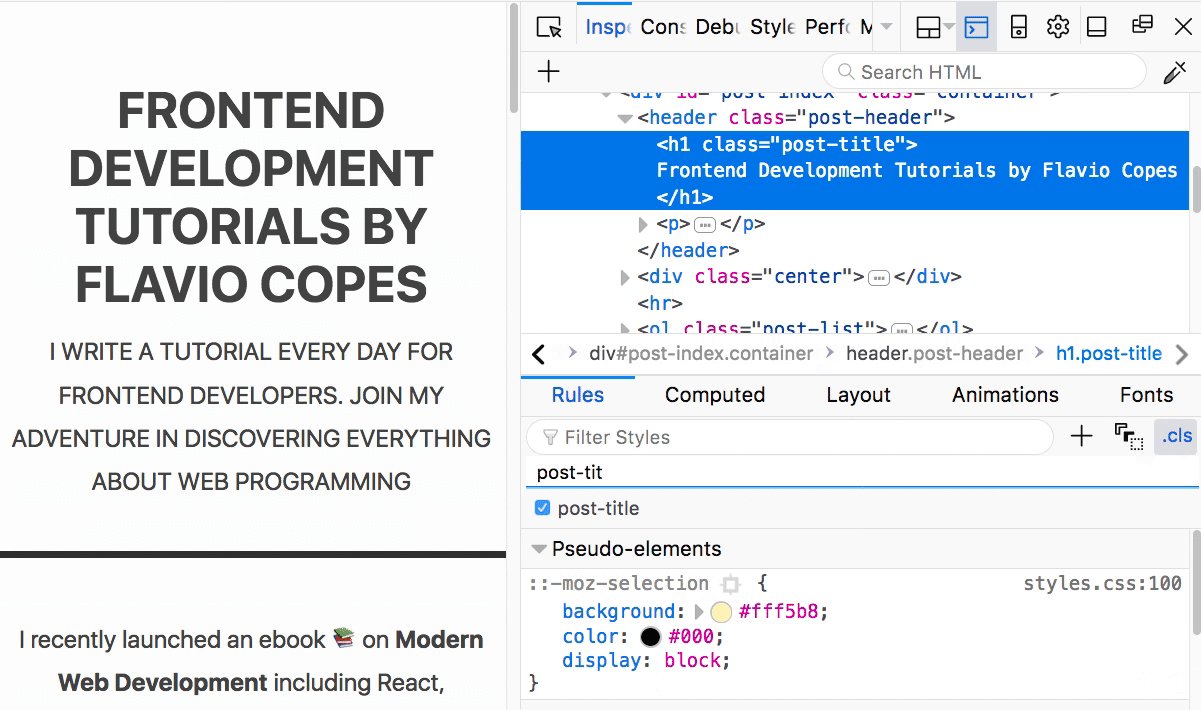
Оттуда вы можете также добавить новый класс элементу:

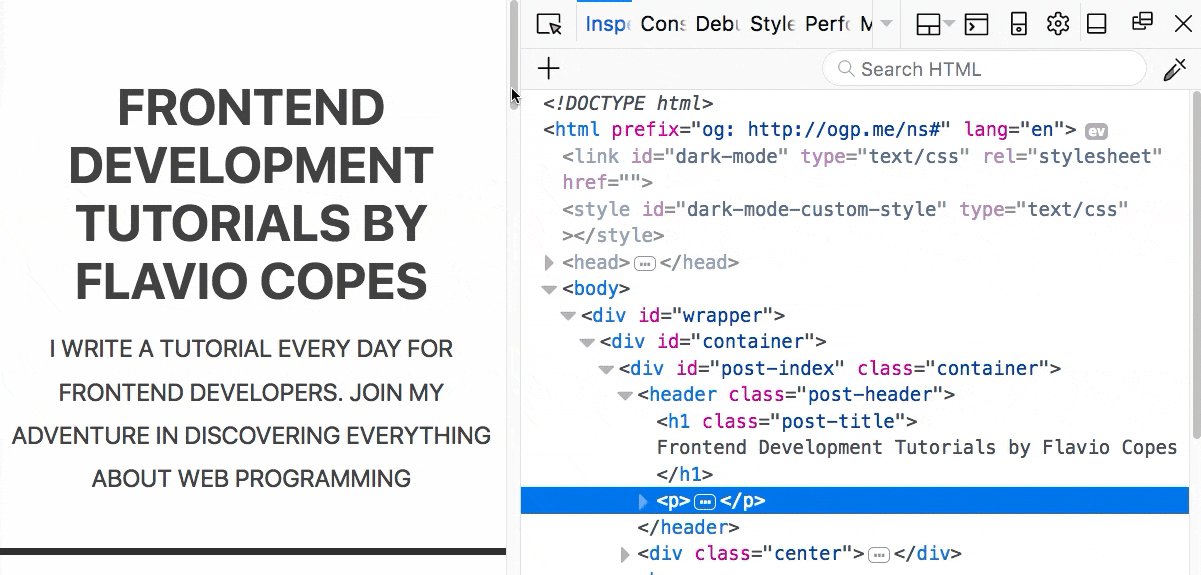
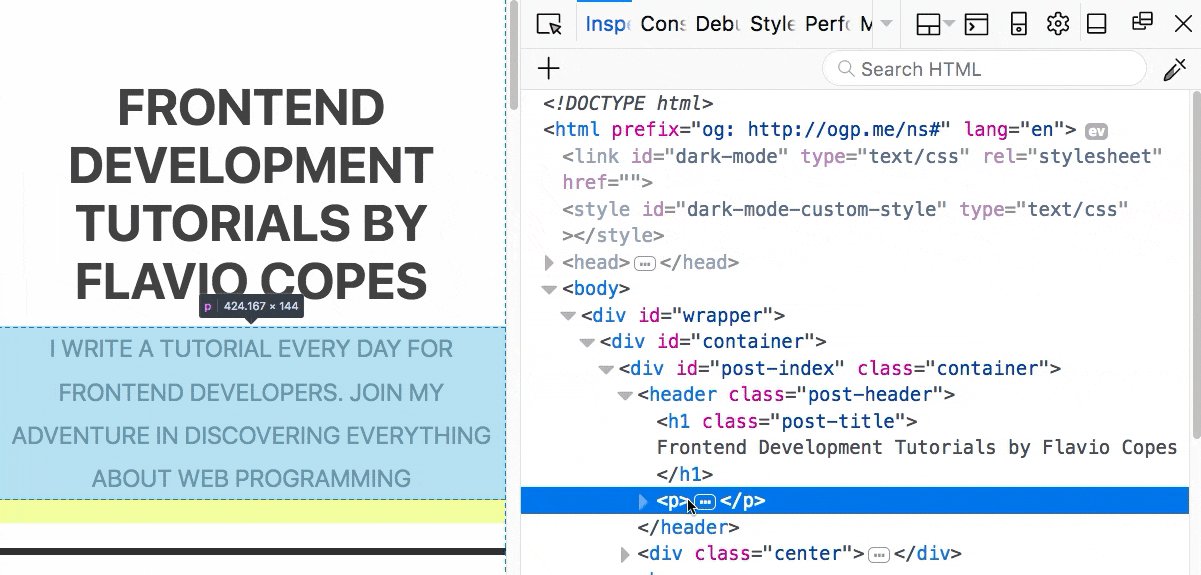
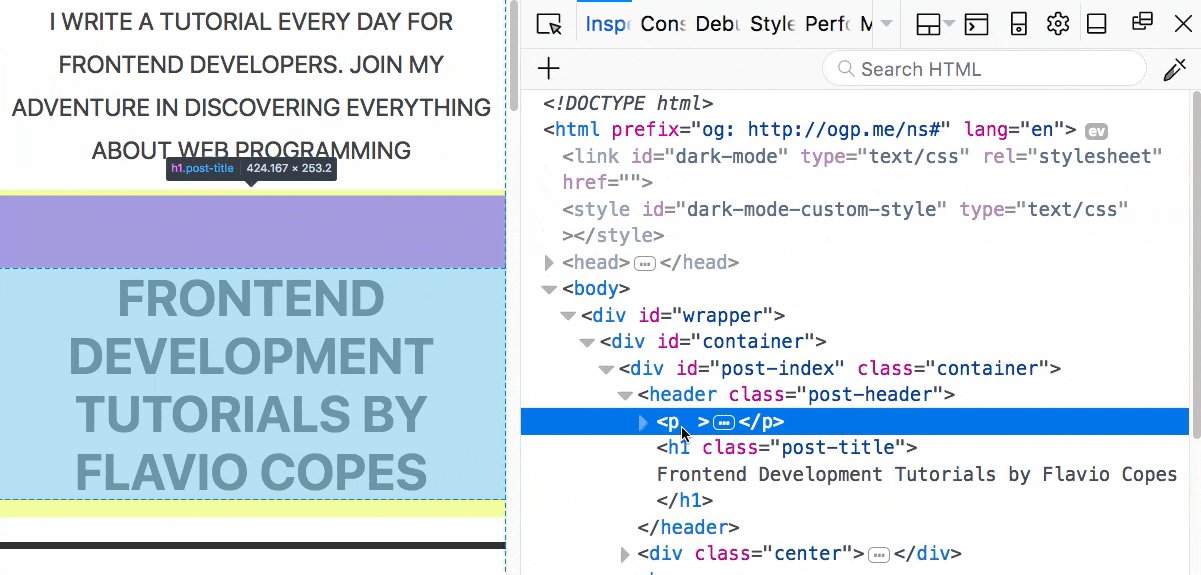
Перетащить элемент в панели Элементов
В панели Элементов вы можете перетащить любой HTML элемент и поменять его расположение на странице:

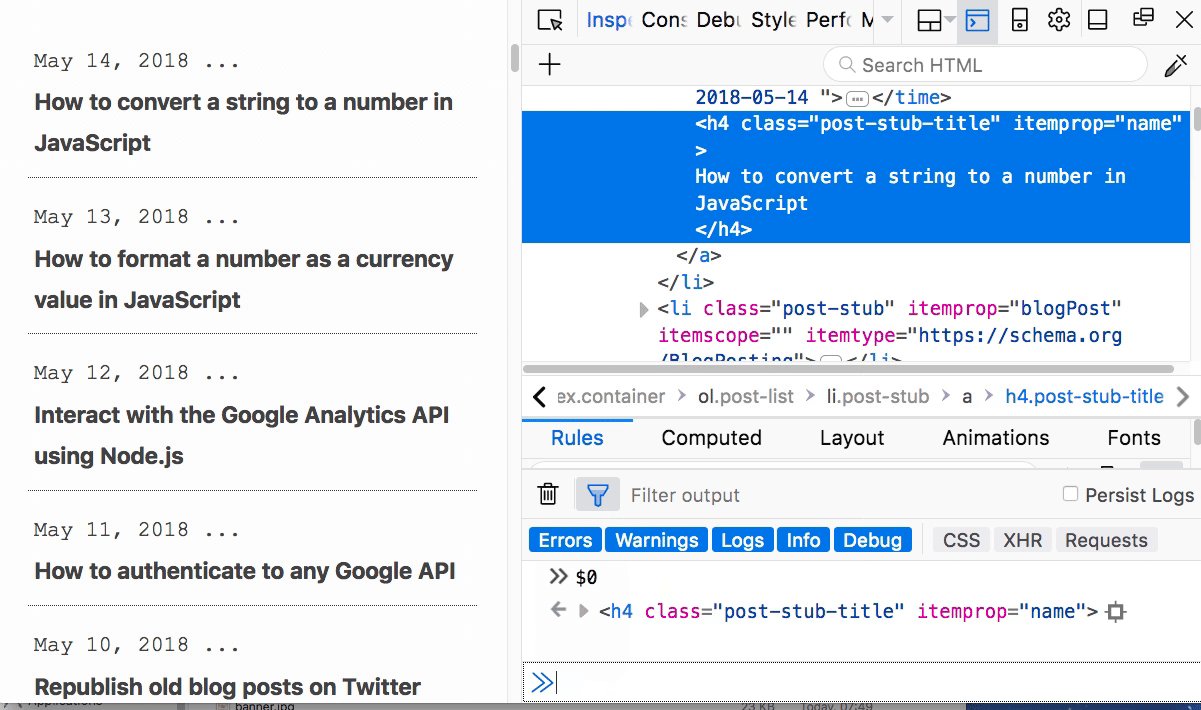
Сослаться на выбранный элемент в Консоли
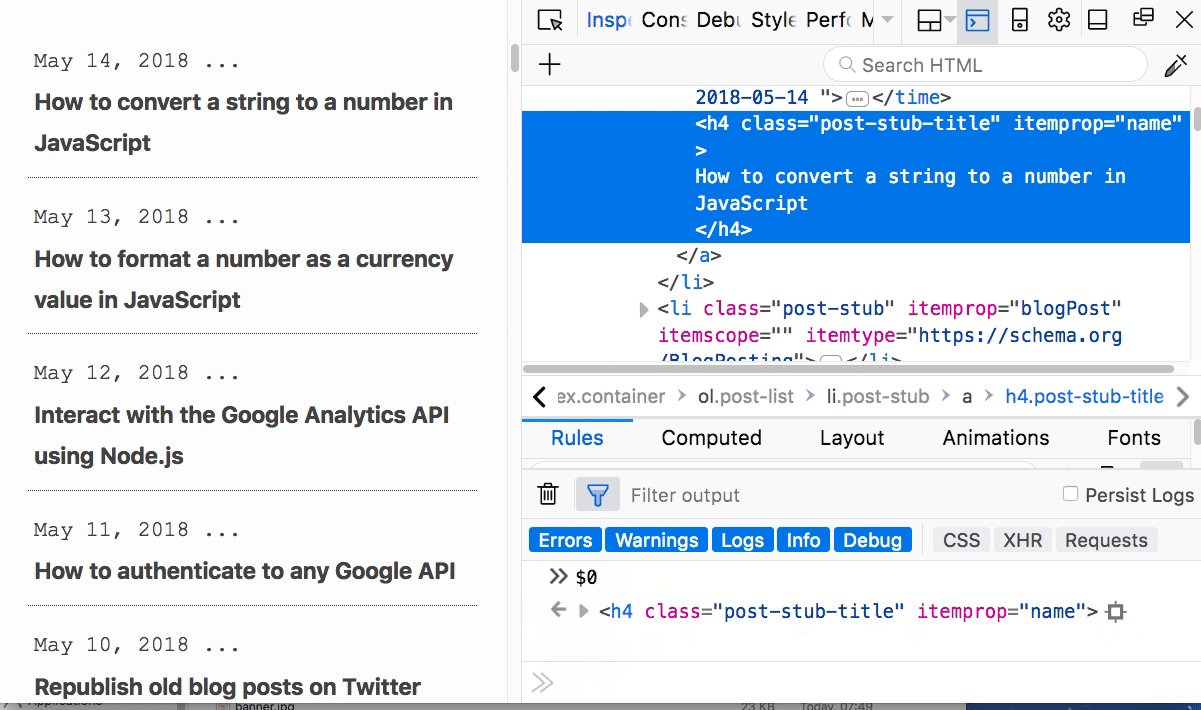
Выберите узел в панели Элементов и напечатайте $0 в консоли, чтобы сослаться на него:

Получить быстрый доступ к селекторам API
Одна из классных функций Консоли инструментов разработчика — клавиши быстрого доступа к селекторам API:
$() — клавиша быстрого доступа к document.querySelector()
$$() — клавиша быстрого доступа document.querySelectorAll()
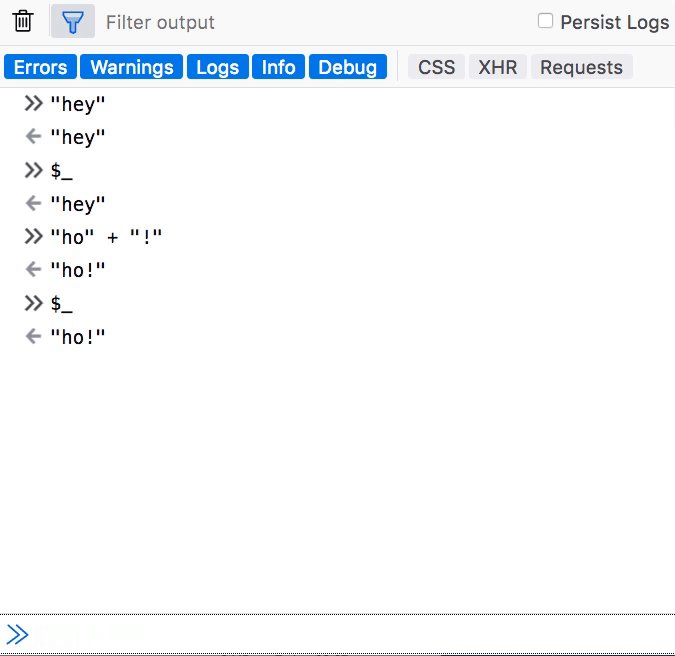
Использовать величину последней операции в Консоли
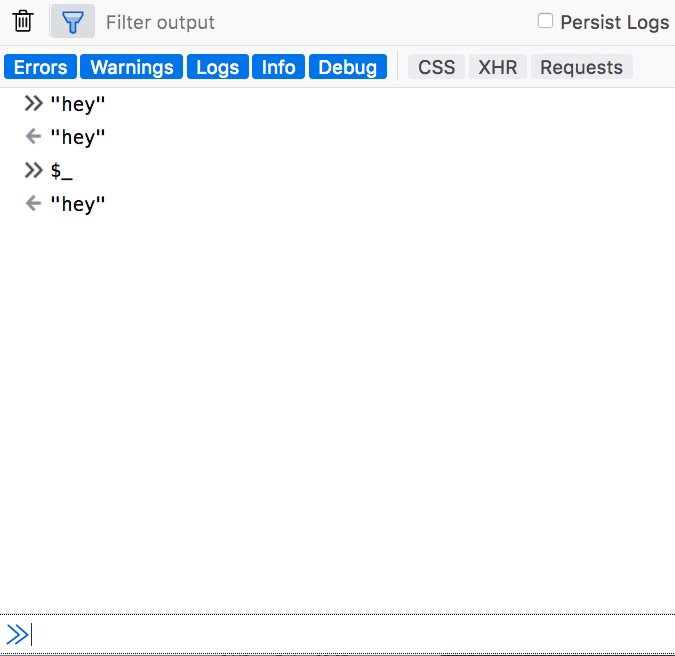
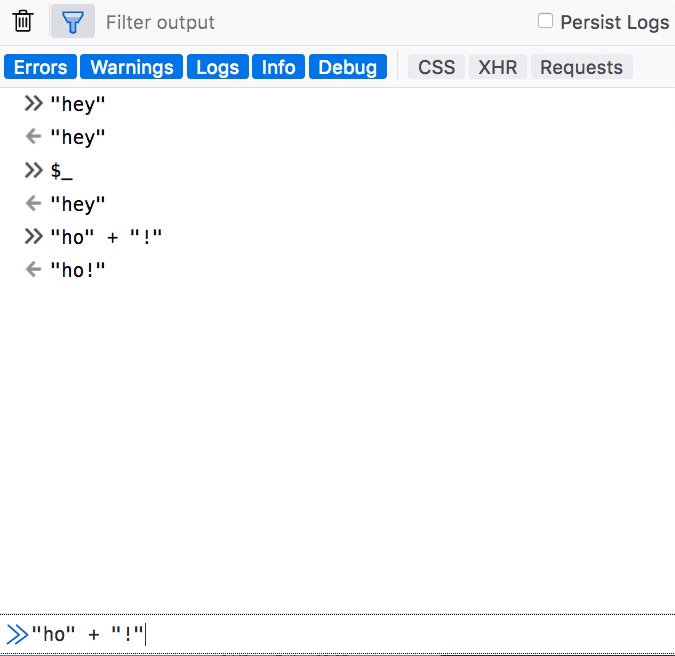
Используйте $_ , чтобы сослаться на значение возврата предыдущей операции, выполненной в Консоли:

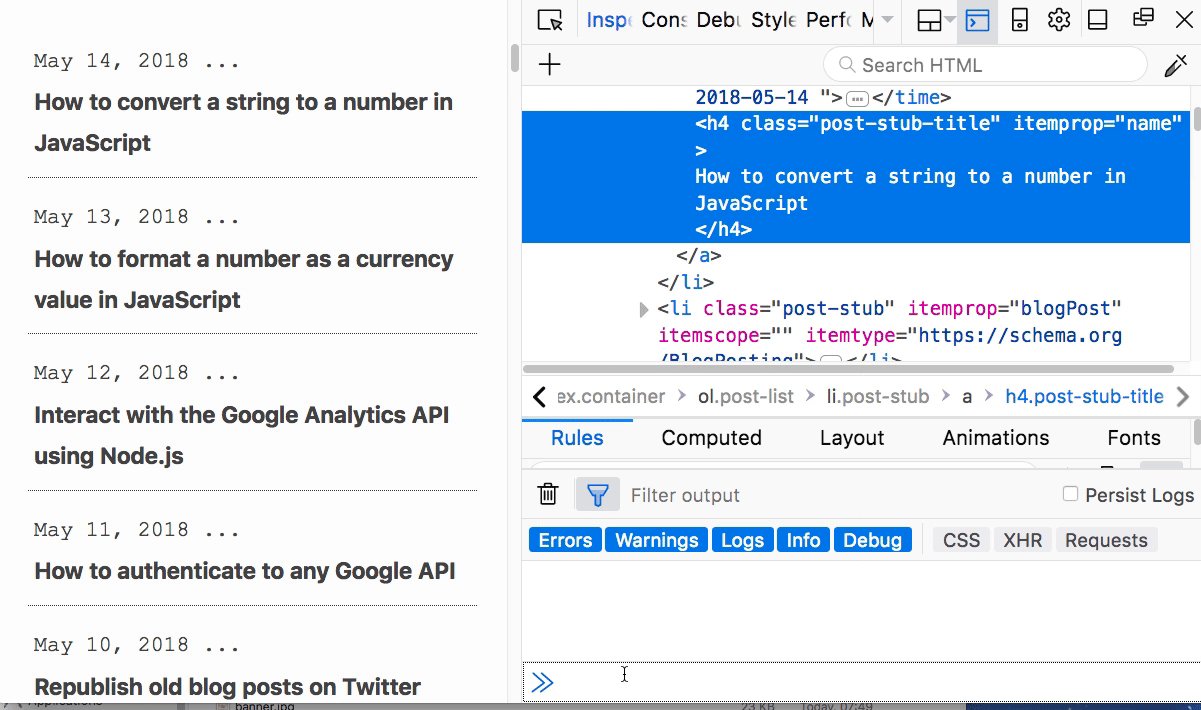
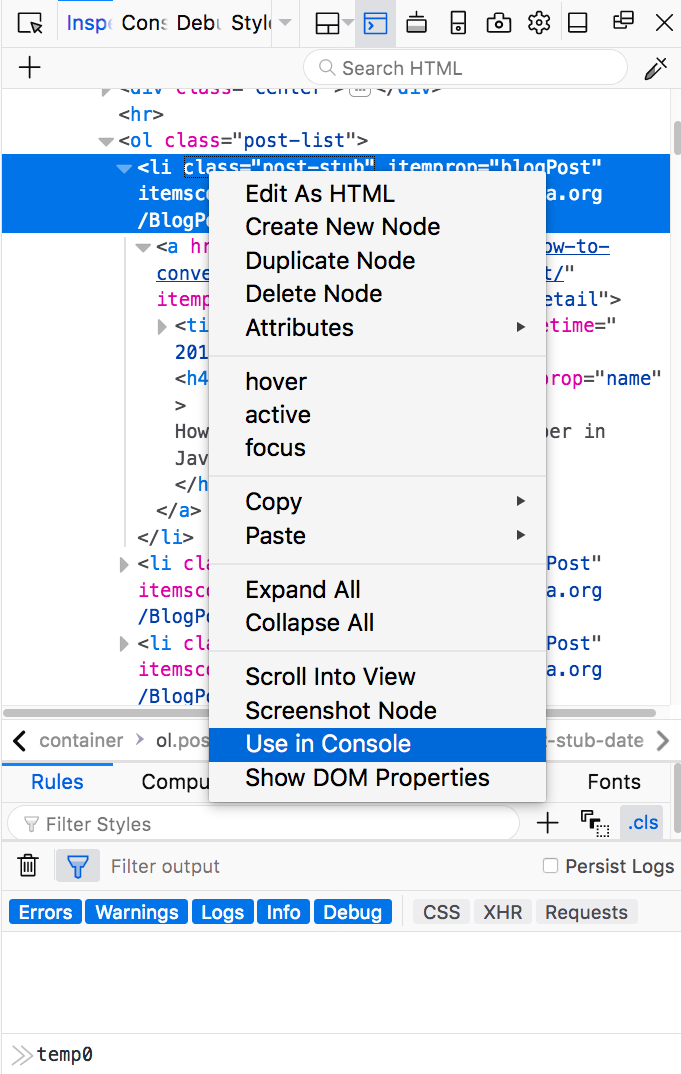
Сослаться на любой элемент из Инспектора в Консоли
Нажмите правой кнопкой на любом элементе и выберите Use in Console. Ему будет присвоена временная переменная:

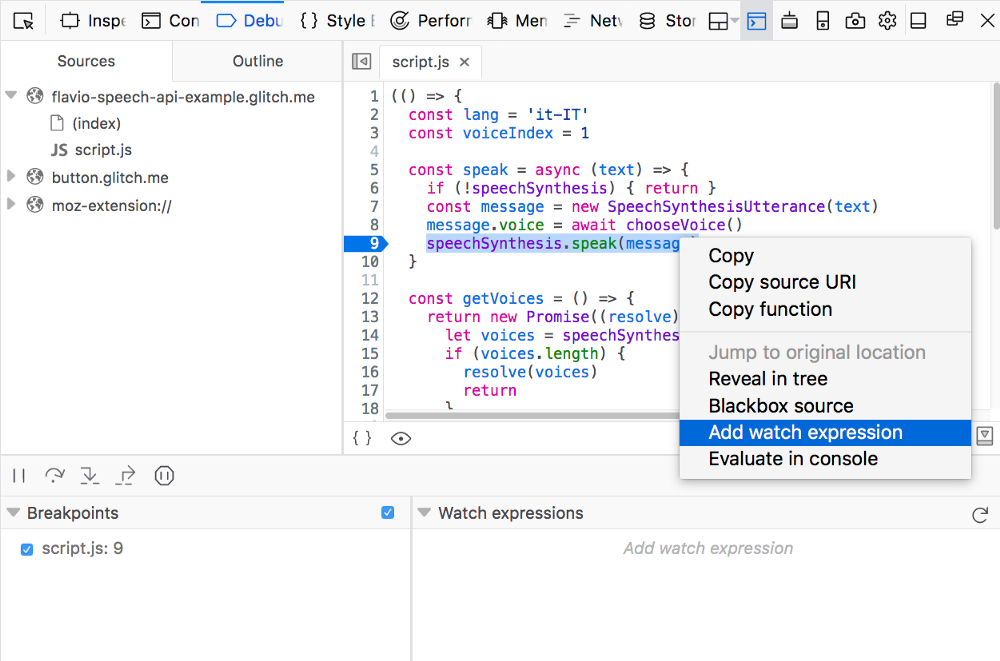
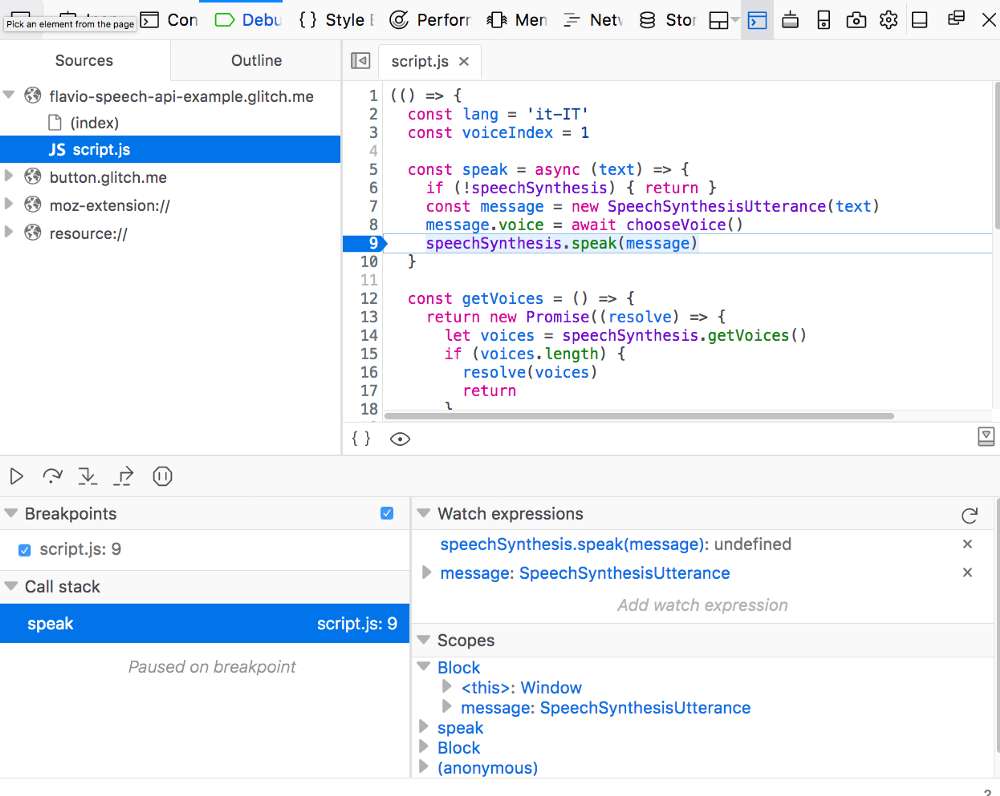
Отладить JavaScript
Вы можете установить контрольные точки в исходных файлах JavaScript из панели Debugger и любое выражение в файле JS для контроля:

При перезагрузке странице контрольные точки и выражения останутся неизменными, и скрипт остановится в нужном месте:

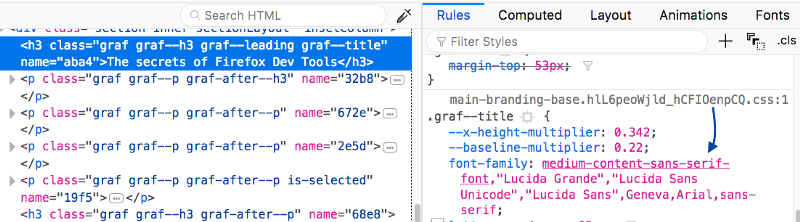
Узнать, какой шрифт используется
Элемент font-family в CSS позволяет установить список шрифтов, которые нужно использовать на странице. Если, к примеру, один шрифт не находится, используется второй и дальше по списку. Но непонятно, как узнать, какой шрифт применяется, когда вы смотрите на страницу. Легко — это тот, который подчеркнут:

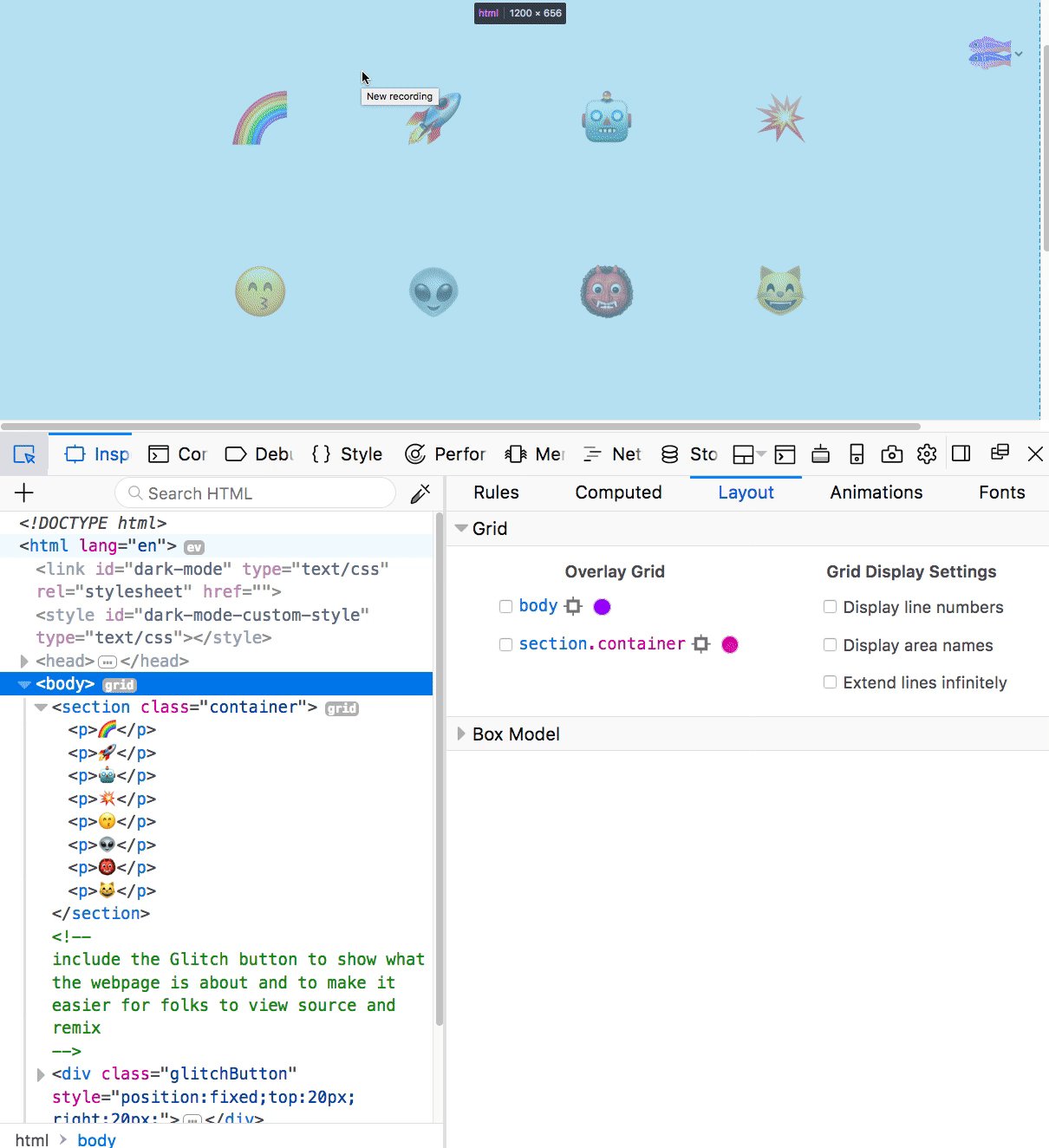
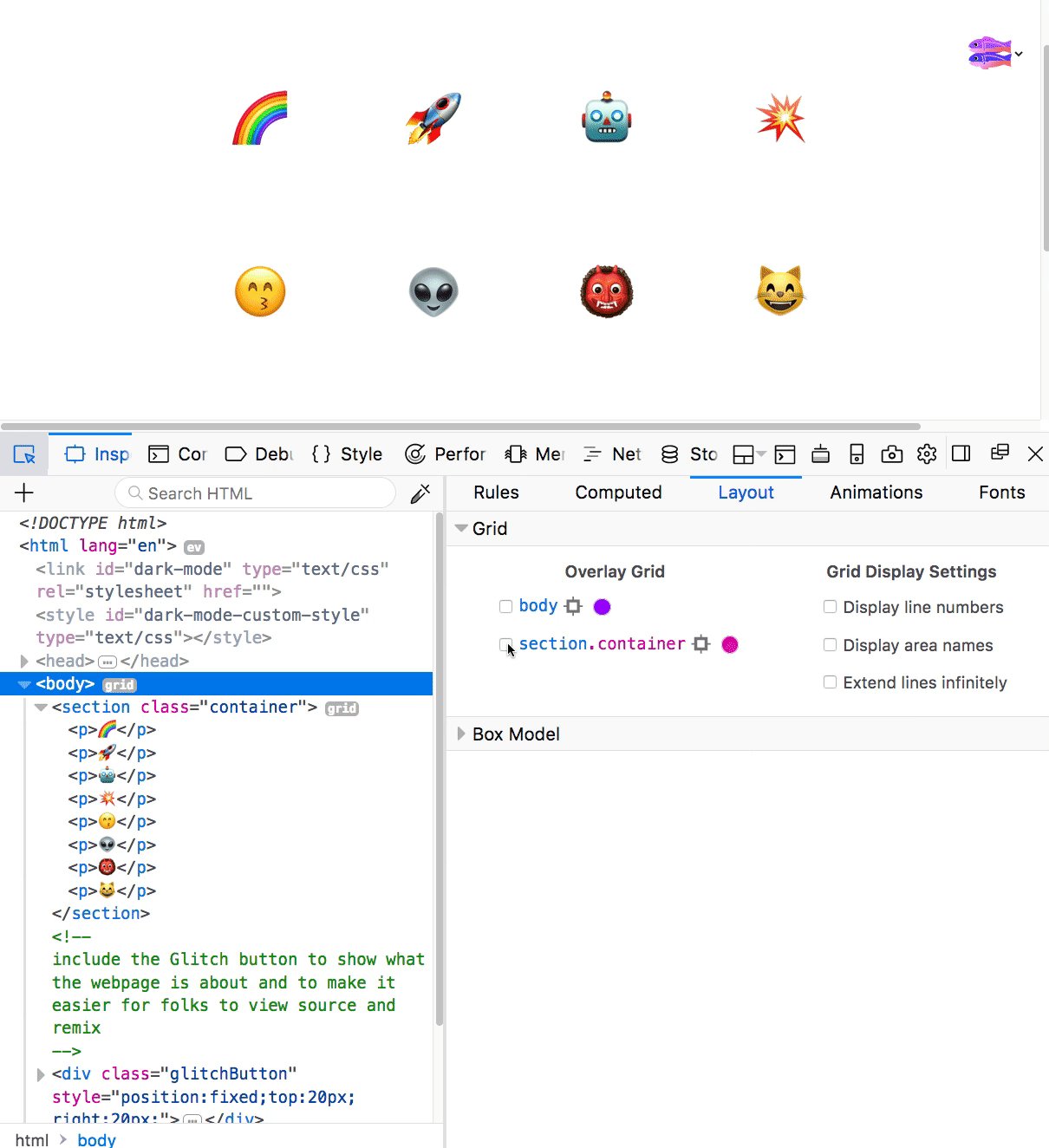
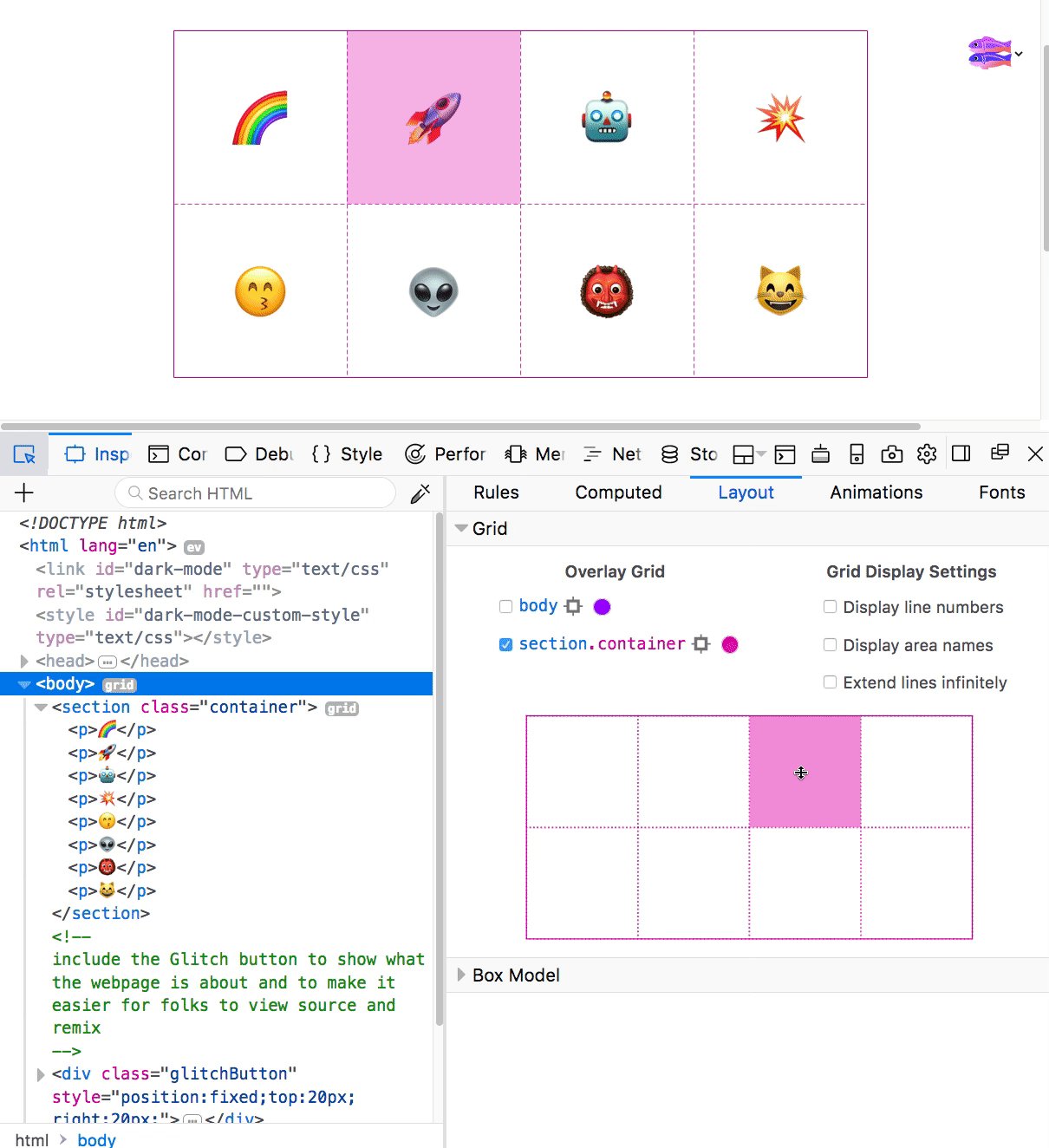
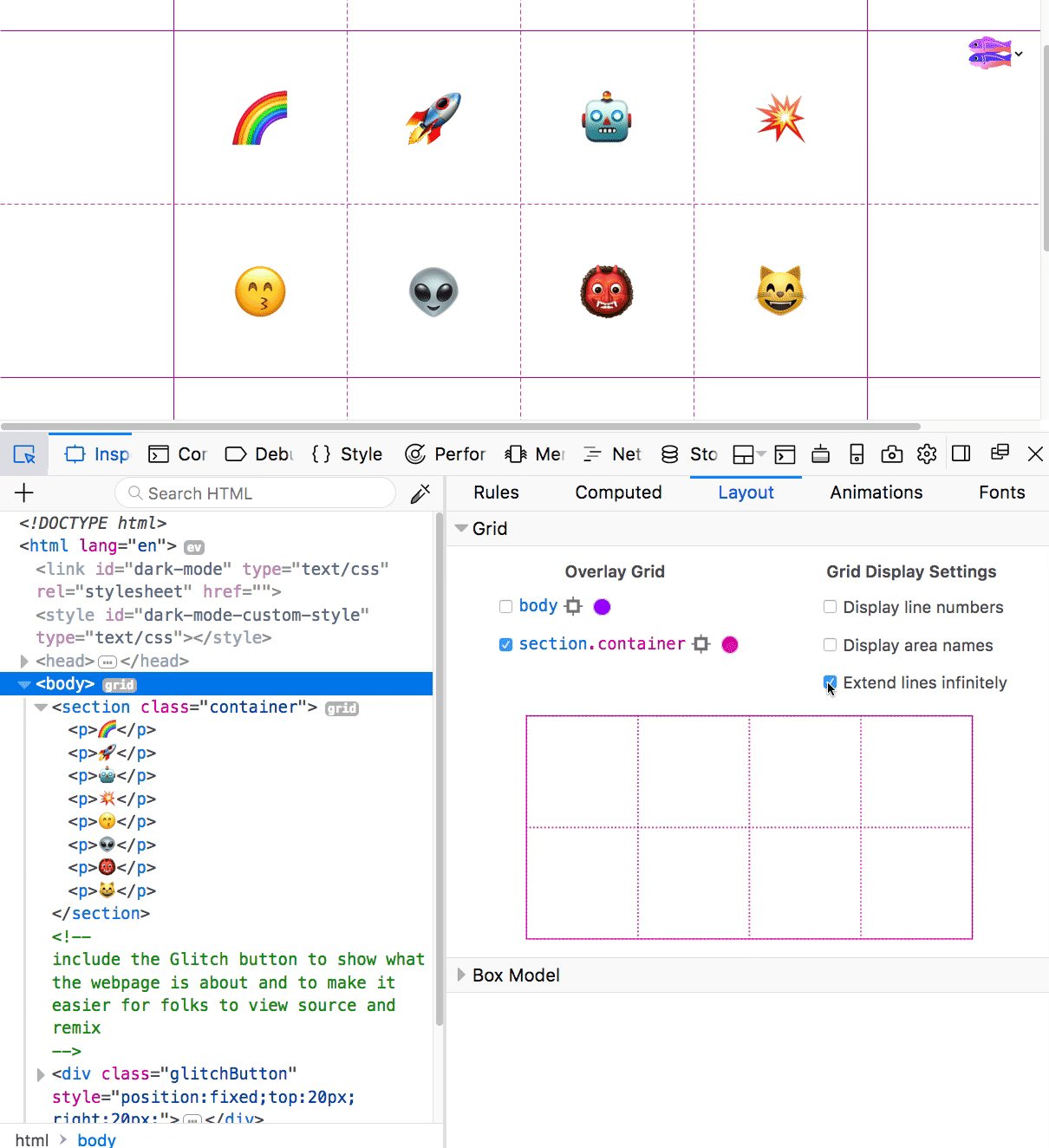
Применять CSS Grid
CSS Grid — это недавно появившаяся крутая функция CSS.
В инструментах разработчика Firefox есть инспектор, который очень помогает при использовании сеток:

Источник: статья в издании Hackernoon
