Інструменти розробника у браузері — високопотужна зброя програміста. Без них ми б не розуміли, чому елементи не вирівнюються, картинки не завантажуються, — не кажучи вже про складніші випадки.
Інструменти розробника в Firefox стали значно кращими і зручнішими за останні роки. Давайте розглянемо 10 лайфхаків їхнього використання на прикладі гіфок.

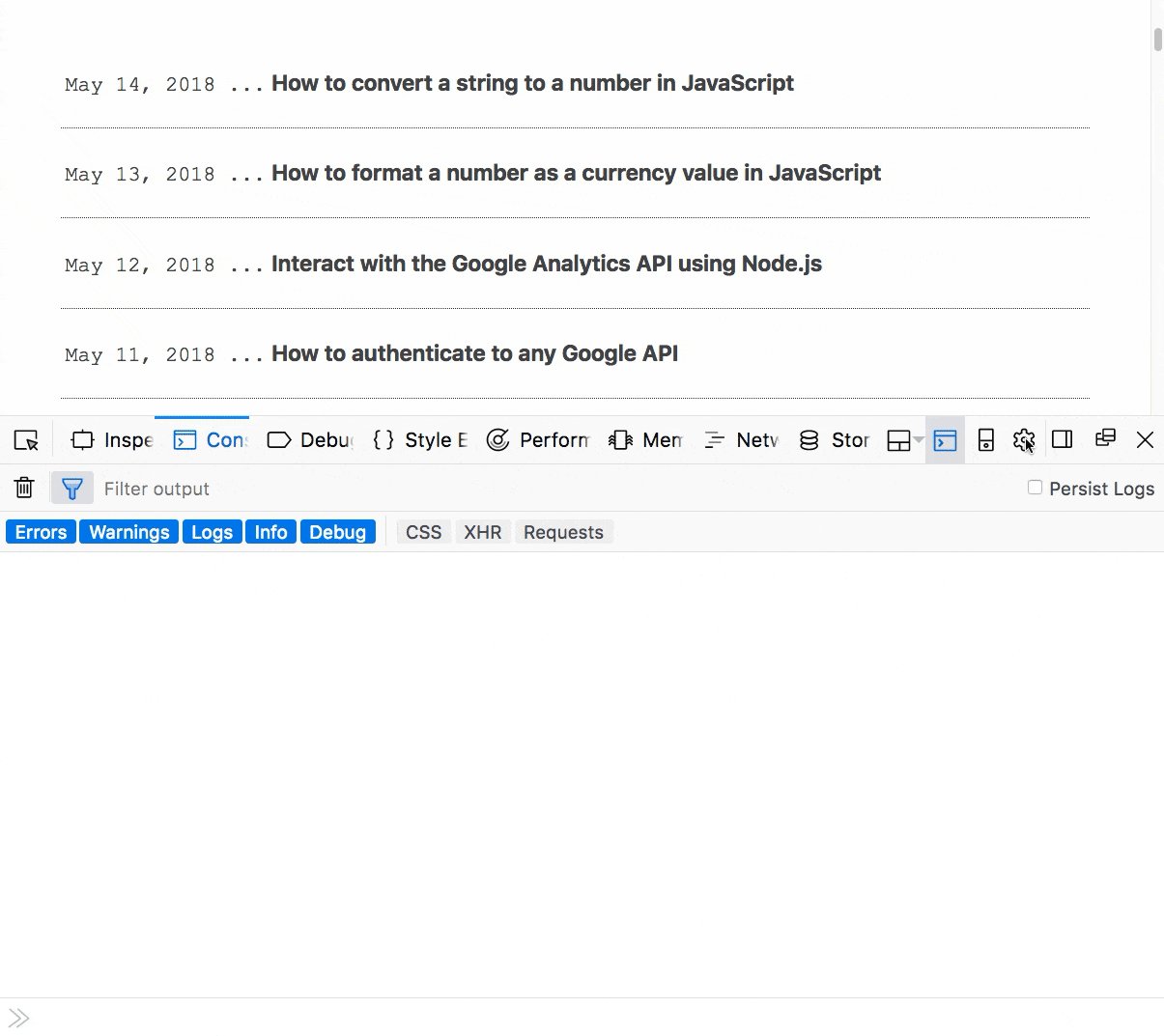
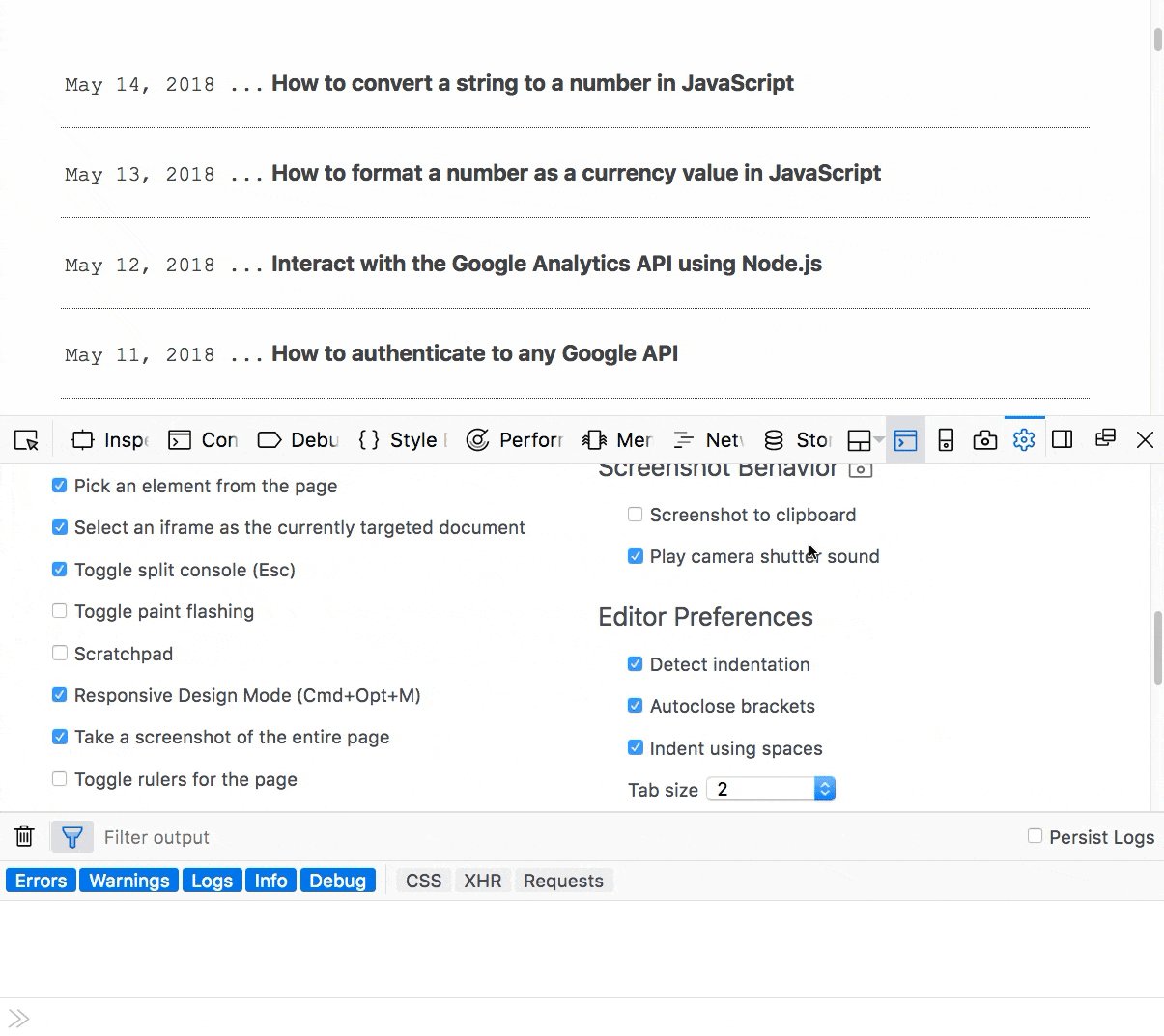
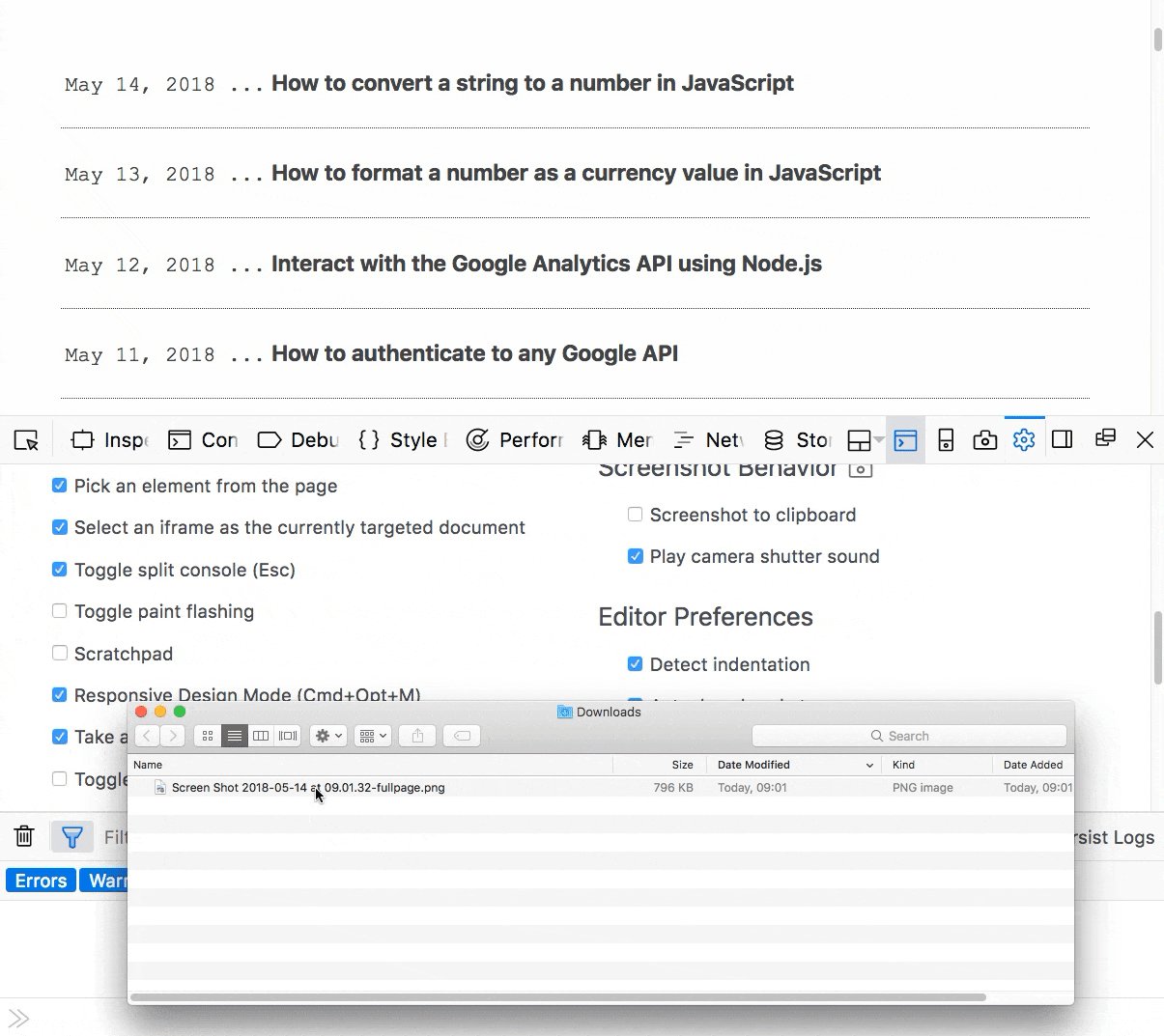
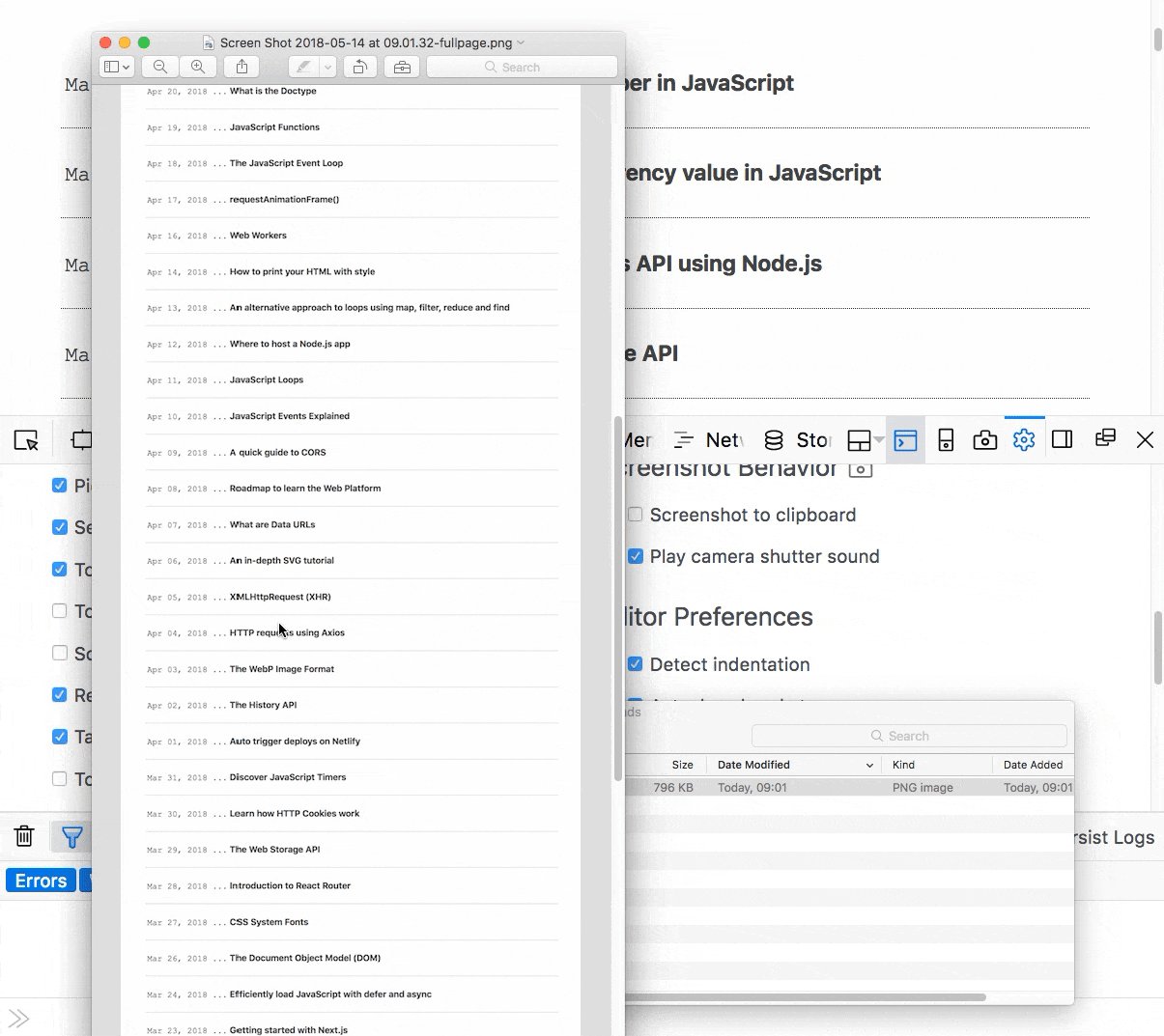
Зробити скріншот усієї сторінки
Увімкніть кнопку скріншота в налаштуваннях і натисніть її, щоб створити зображення зі скріншотом сторінки. Вона збережеться в папці дефолтних завантажень, використовуючи поточну ширину сторінки:

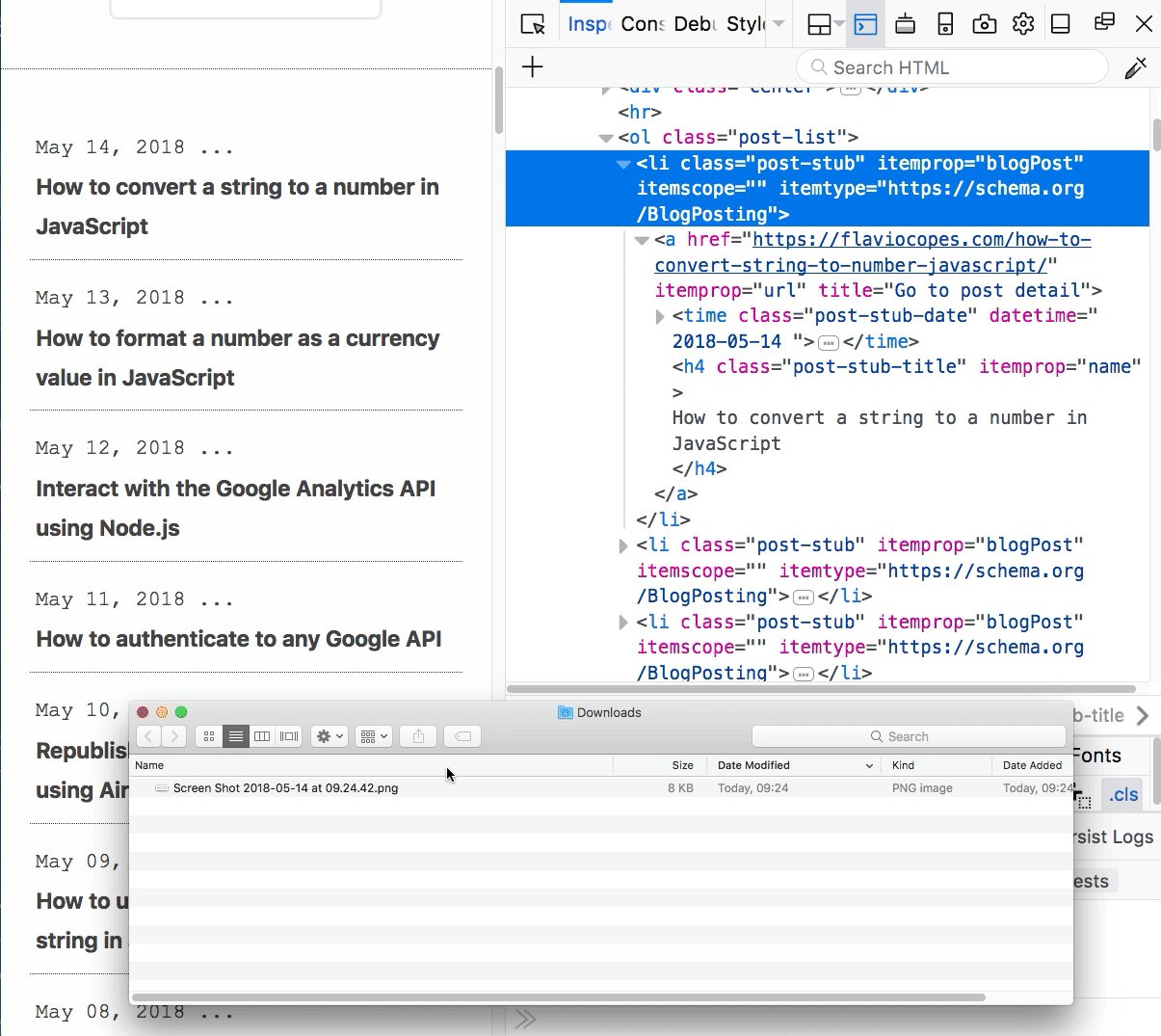
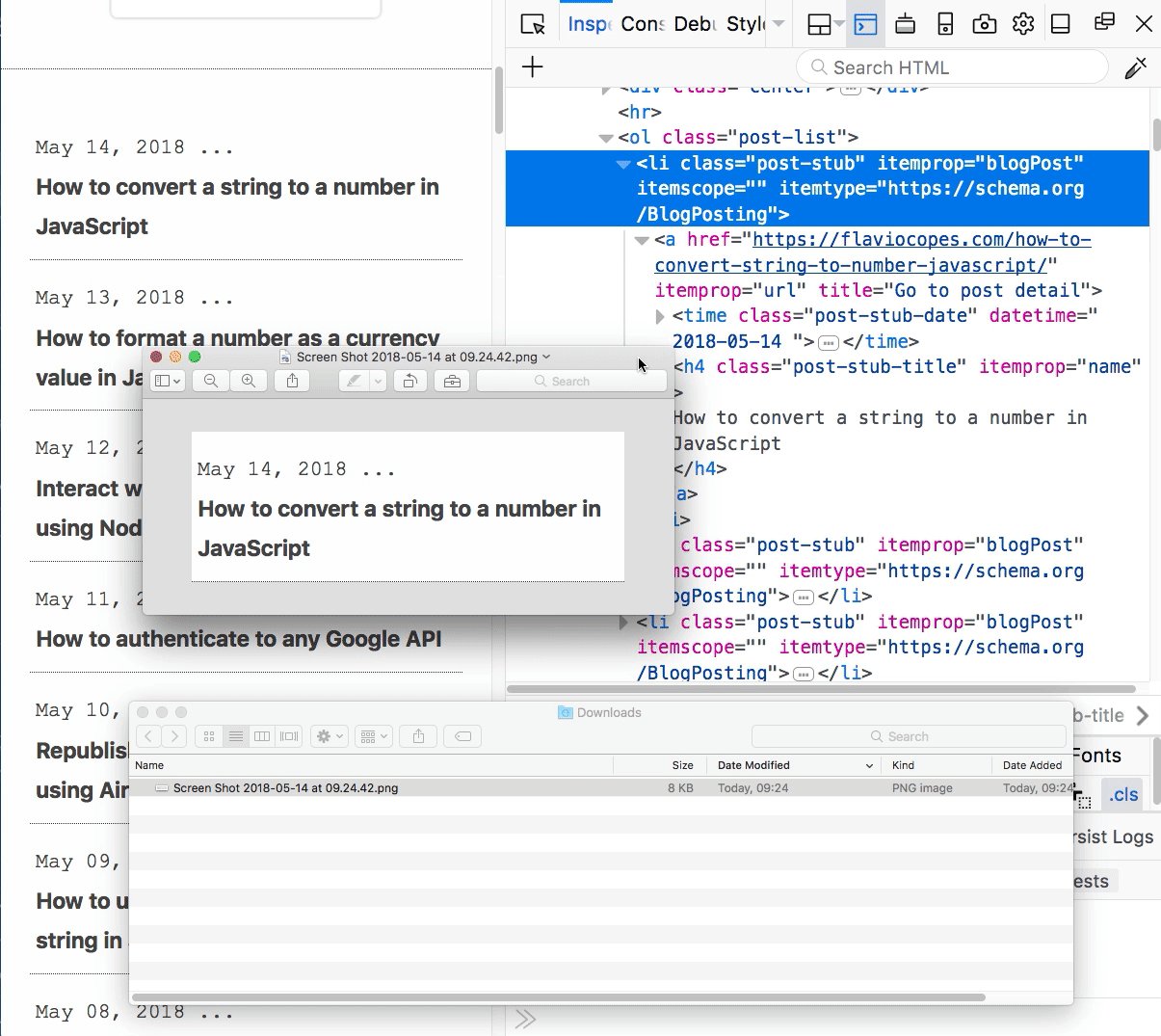
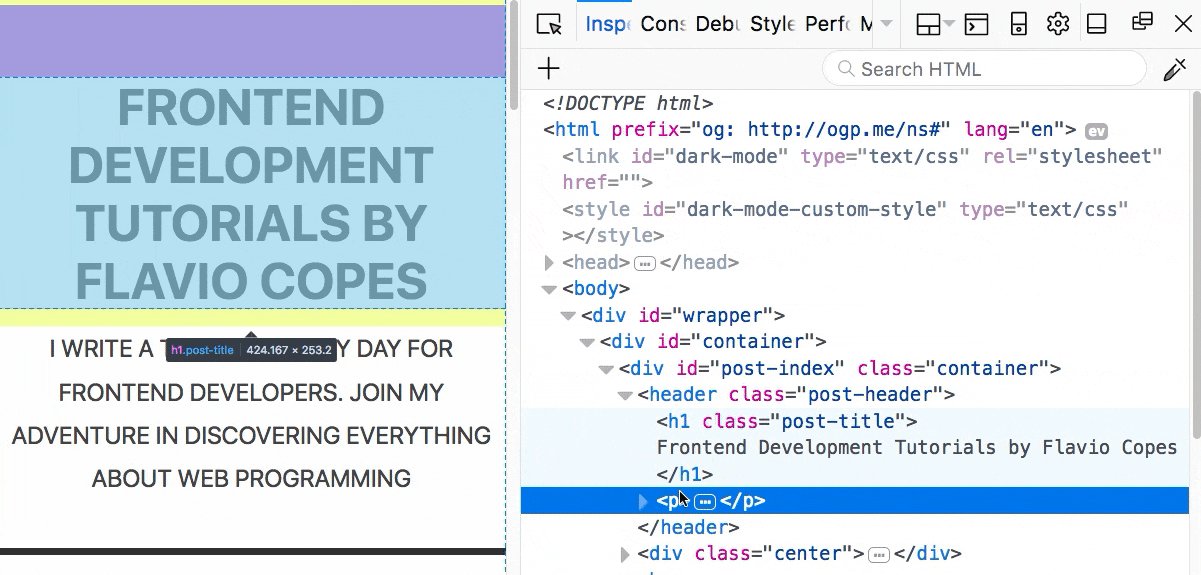
Зробити скріншот одного вузла
Виберіть елемент в інспекторі елементів, натисніть на нього правою кнопкою та виберіть Screenshot Node:

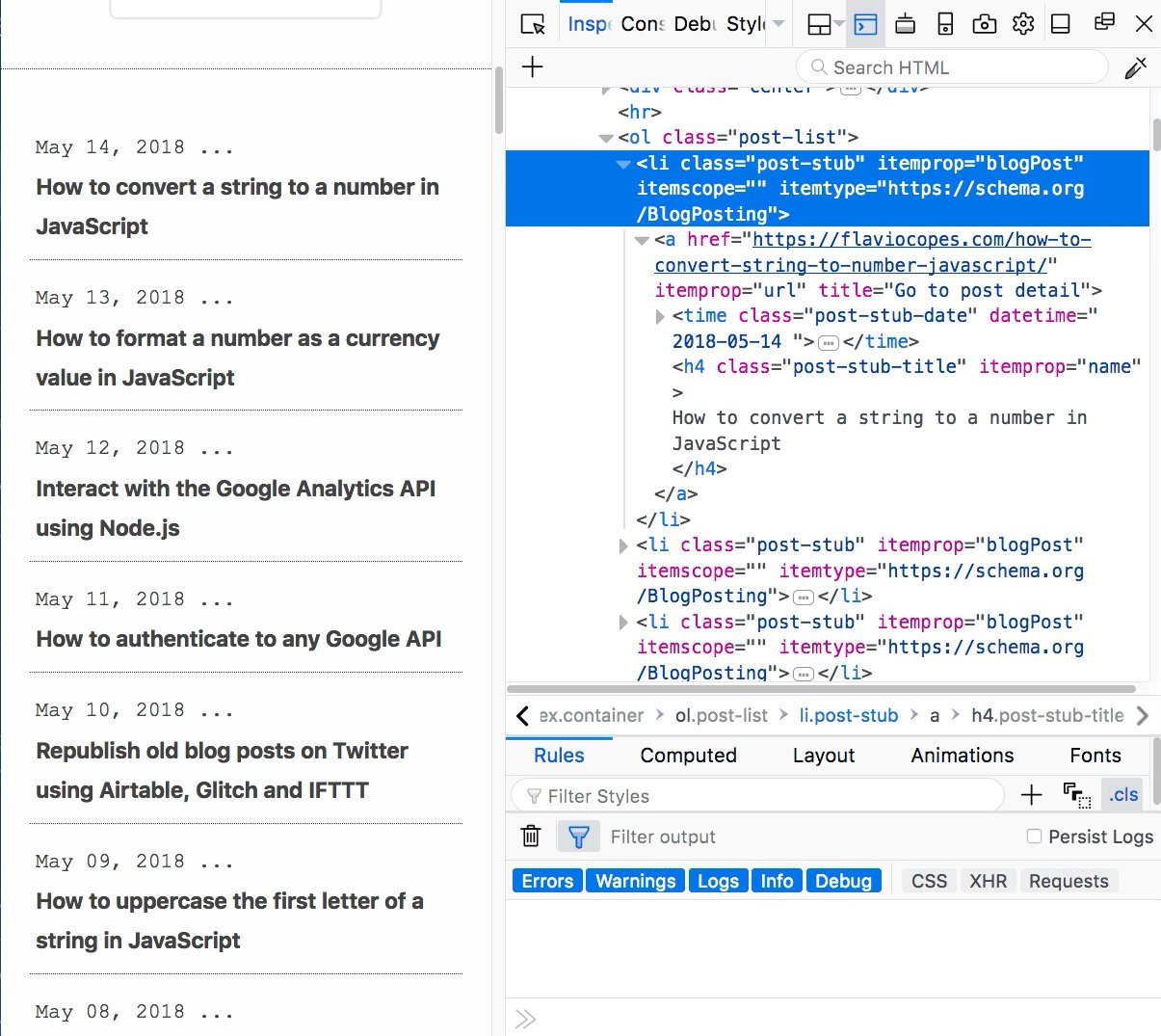
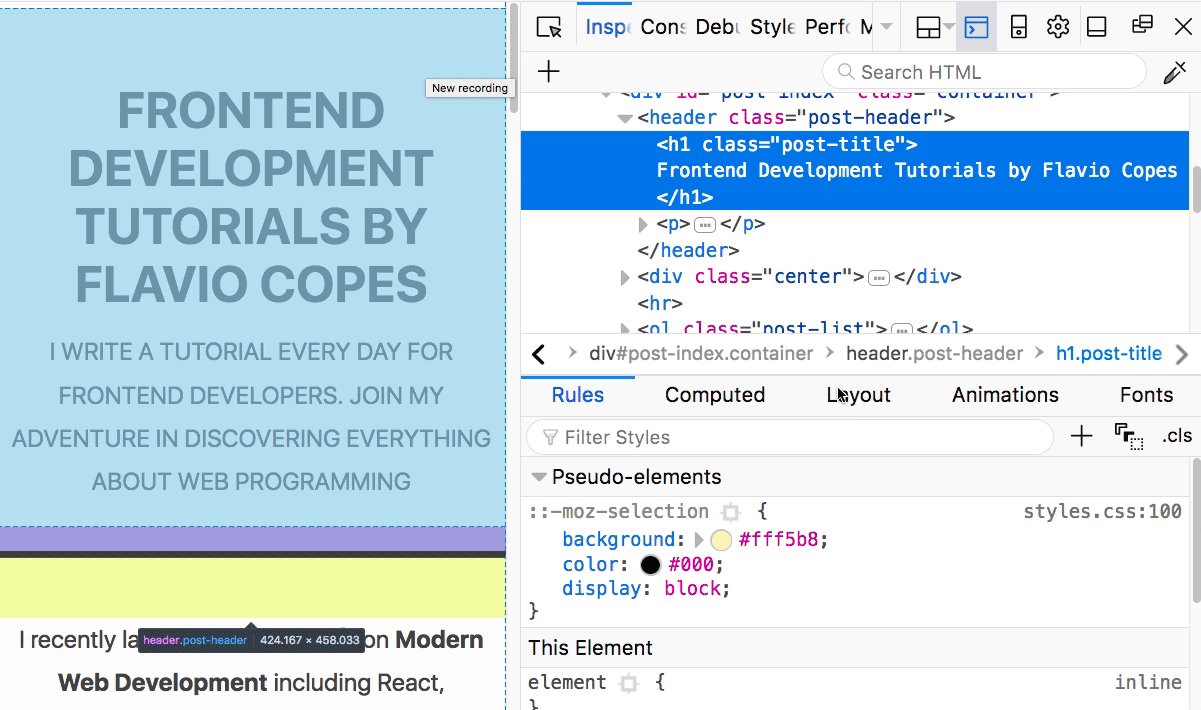
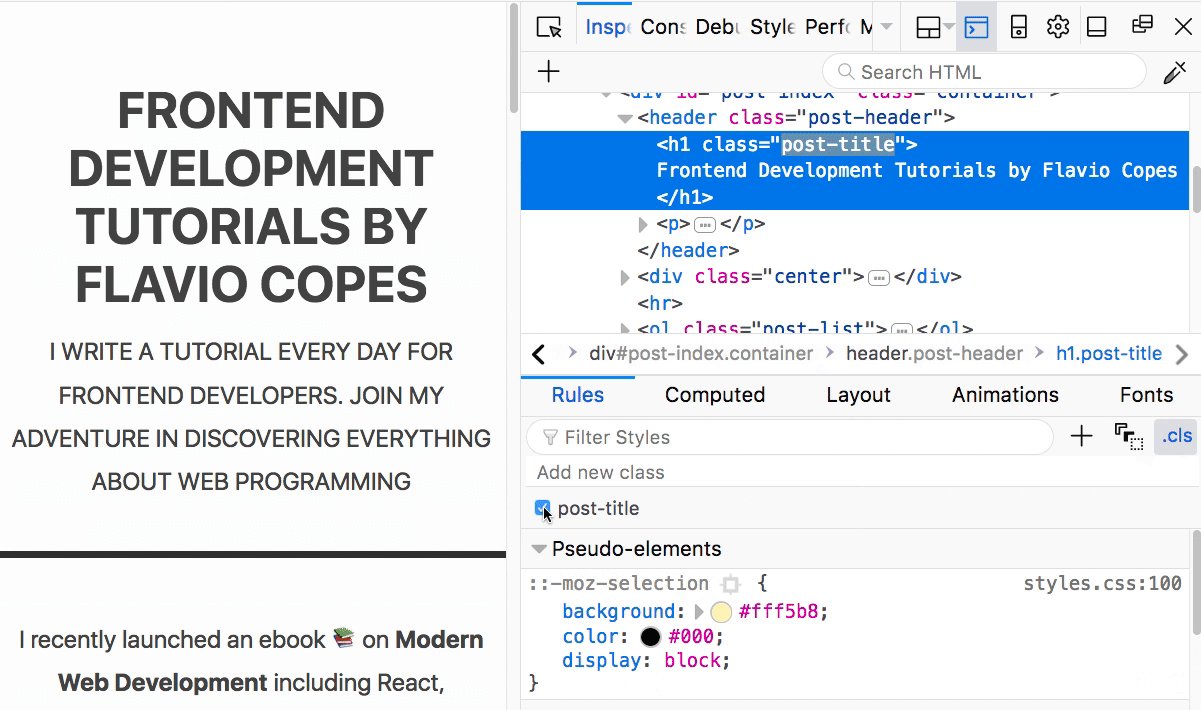
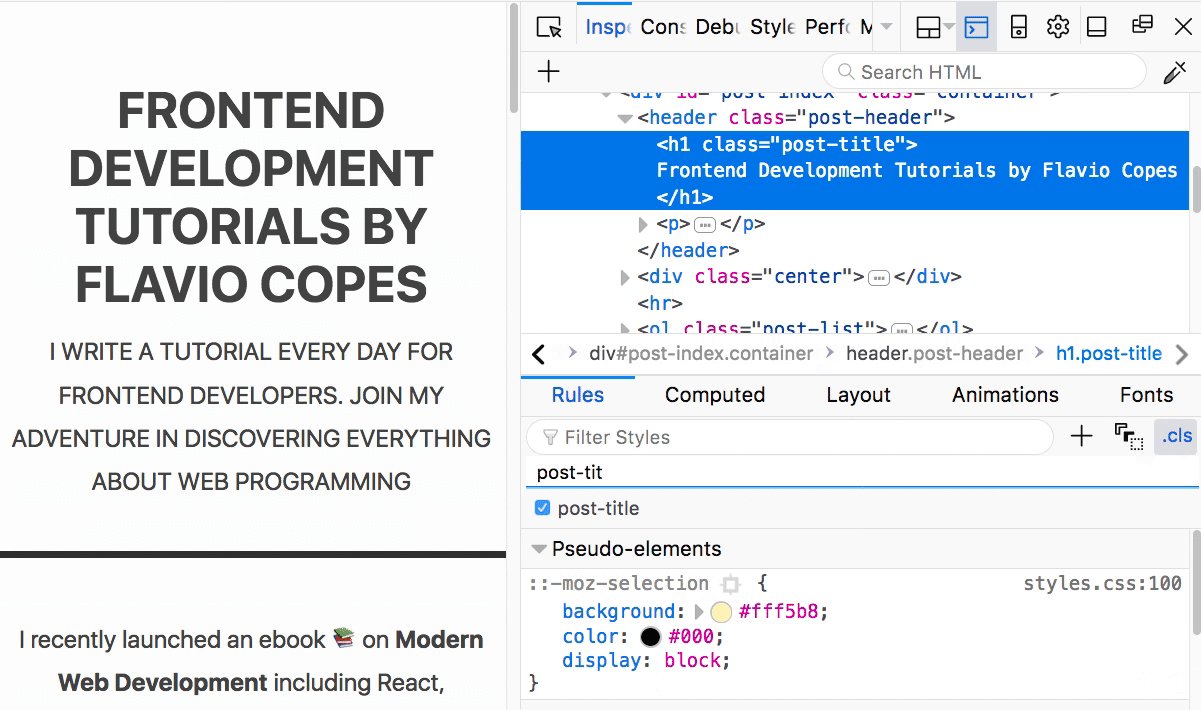
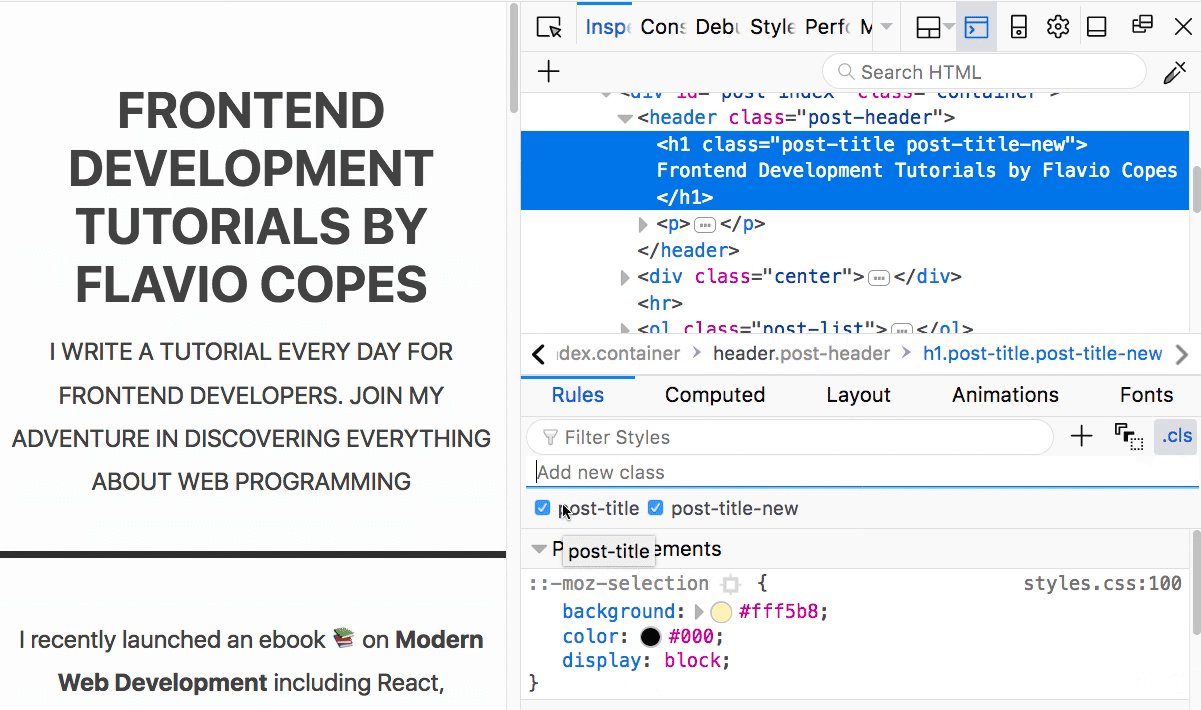
Видалити клас із елемента
Іноді елемент має багато класів, і ви не можете відразу визначити, який клас який атрибут вводить. Вибираючи елемент і натискаючи кнопку .cls button в панелі Правил праворуч угорі, ви можете бачити список усіх класів. Їх можна легко вимикати та знову вмикати. Звідти можна також додати новий клас елементу:

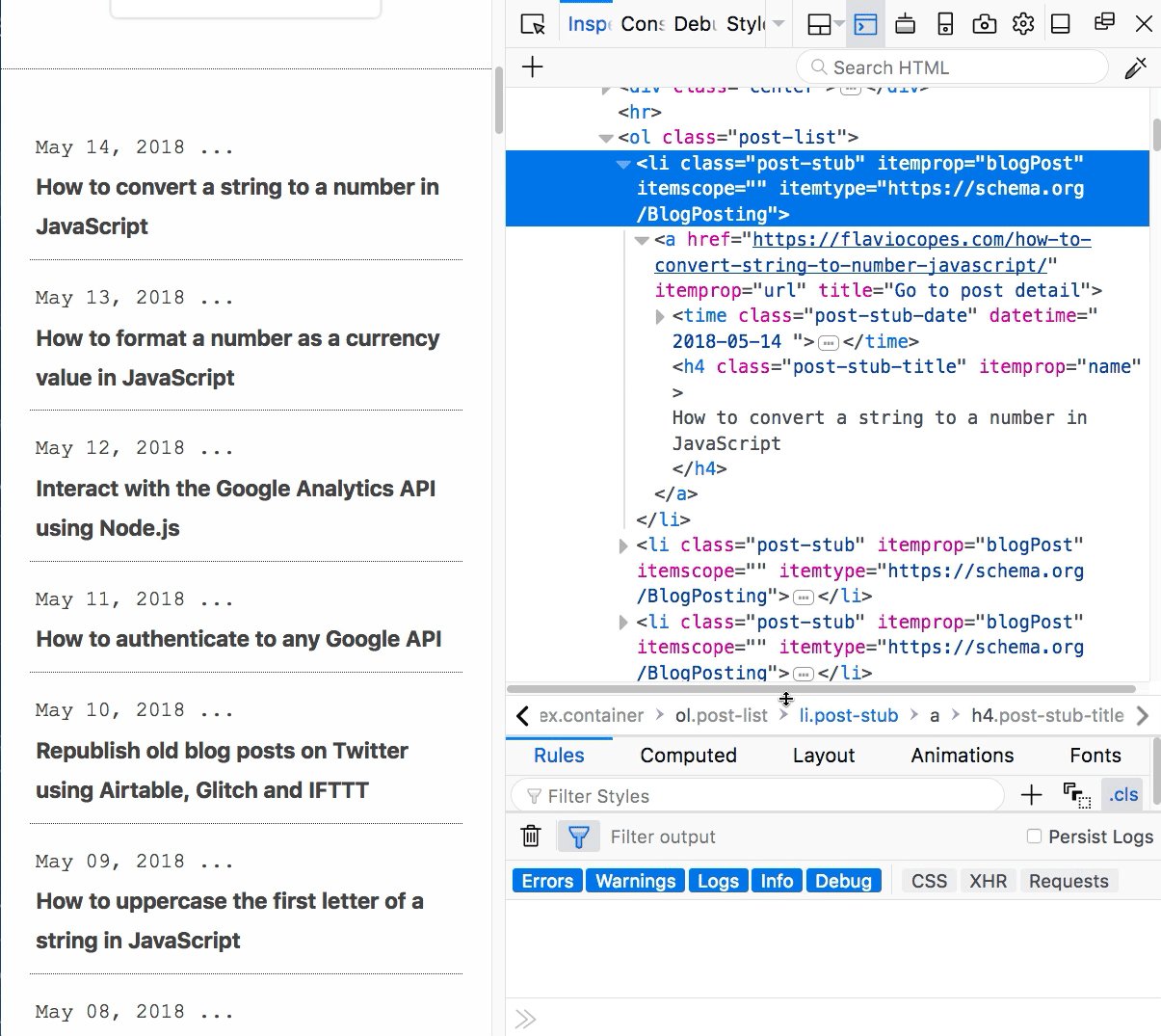
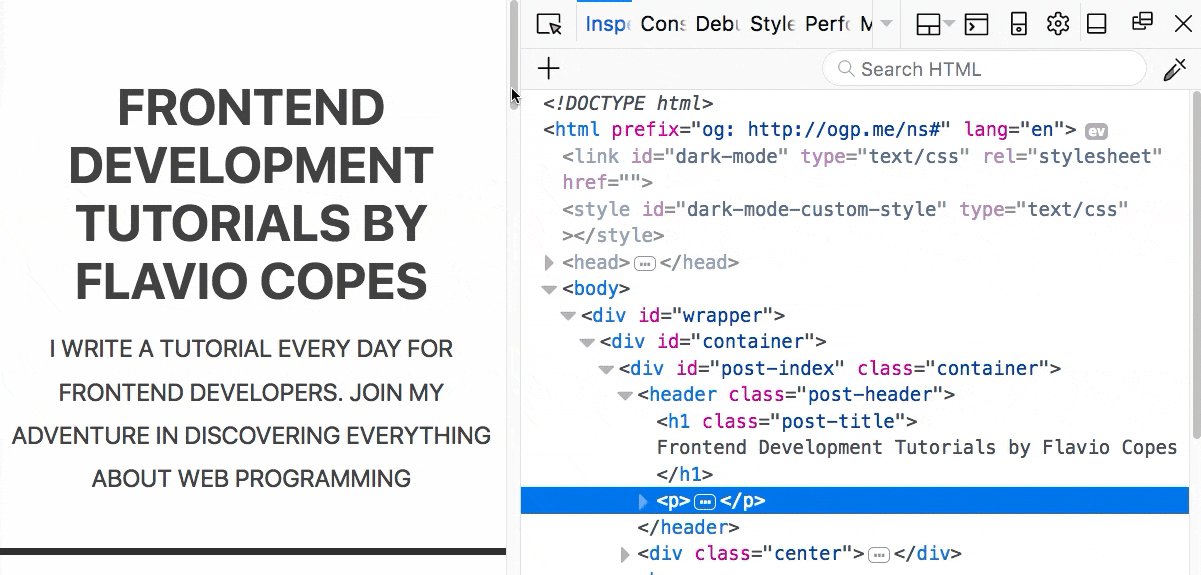
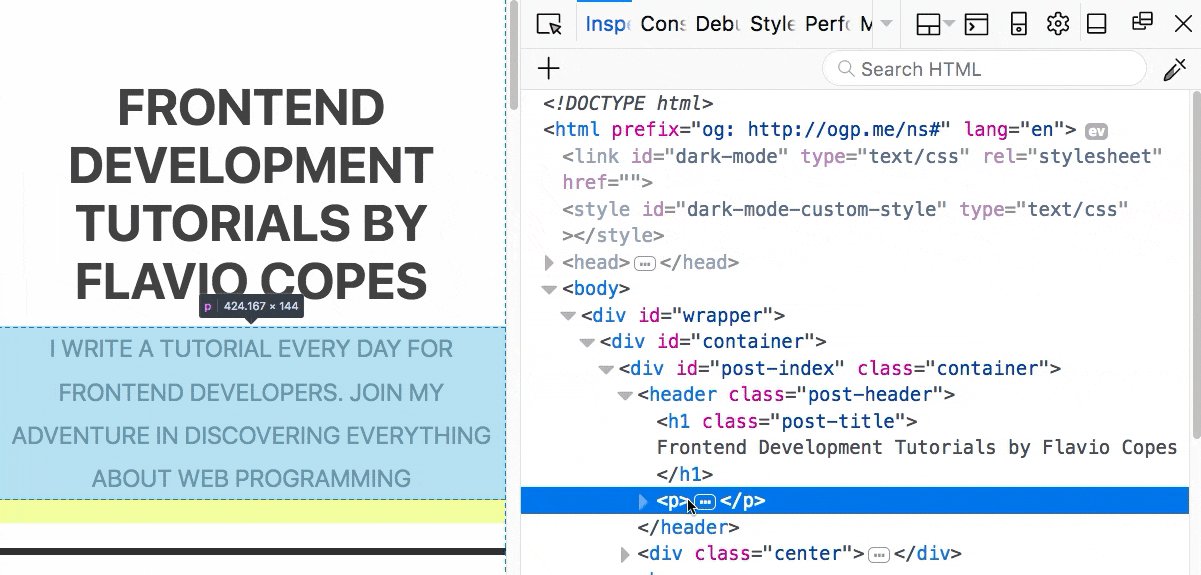
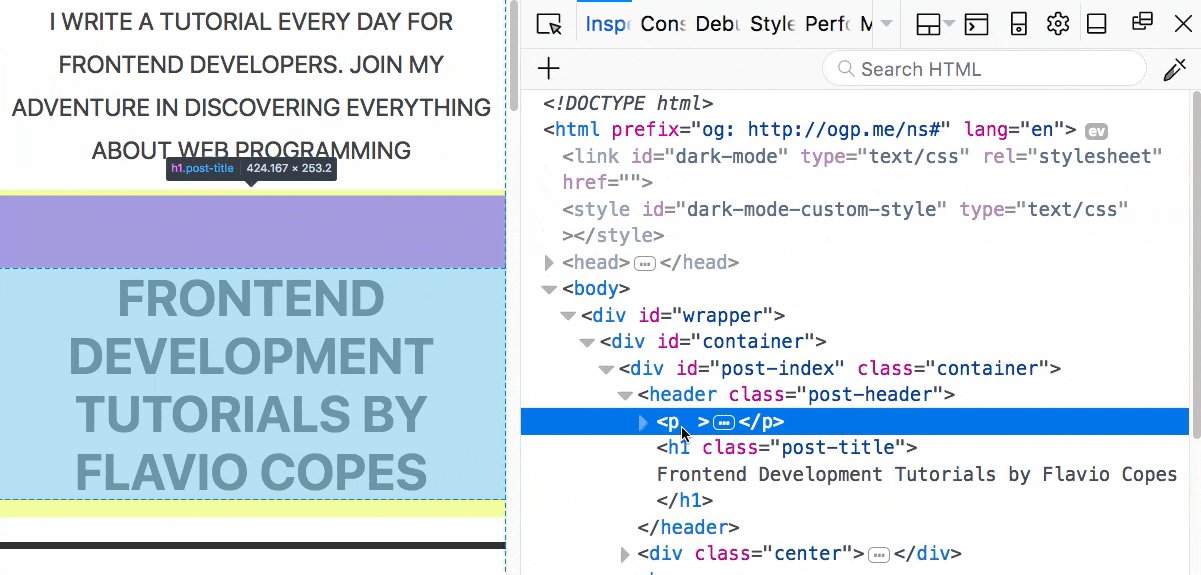
Перетягнути елемент на панелі Елементів
У панелі Елементів ви можете перетягнути будь-який HTML елемент і змінити його розташування на сторінці:

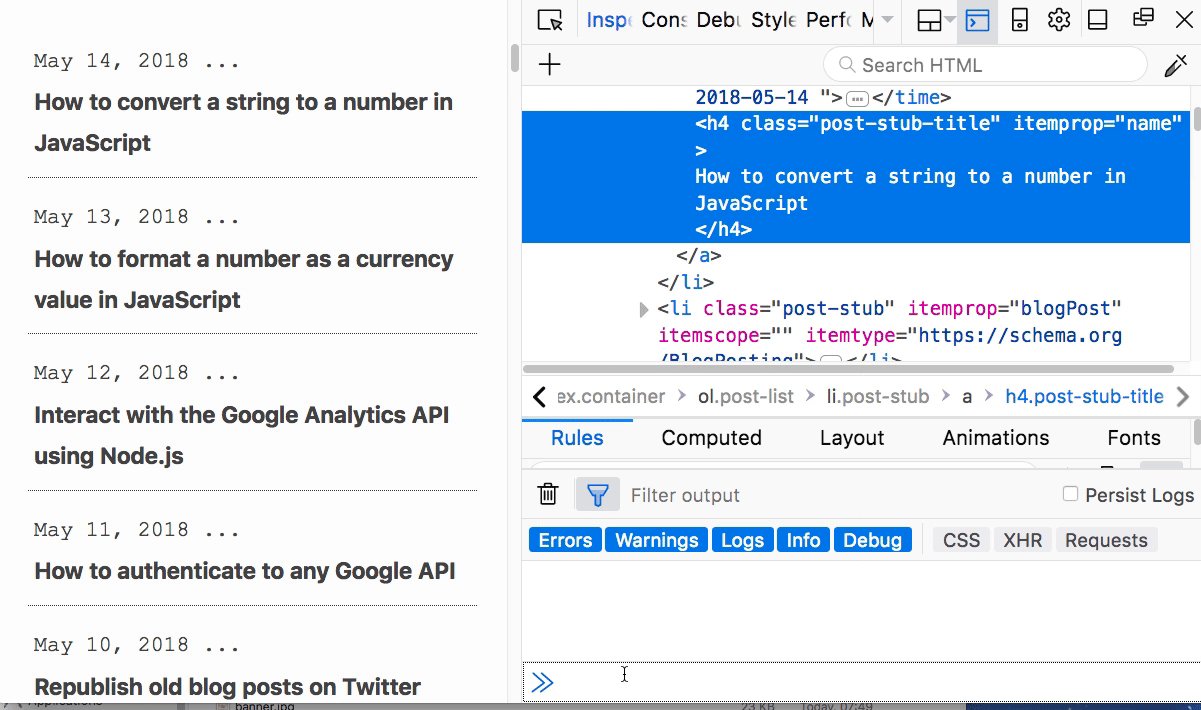
Послатися на вибраний елемент у Консолі
Виберіть вузол на панелі Елементів і надрукуйте $0 у консолі, щоб послатися на нього:

Отримати швидкий доступ до селекторів API
Однією з класних функцій Консолі інструментів розробника є клавіша швидкого доступу до селекторів API:
$() — клавіша швидкого доступу до document.querySelector()
$$() — клавіша швидкого доступу document.querySelectorAll()
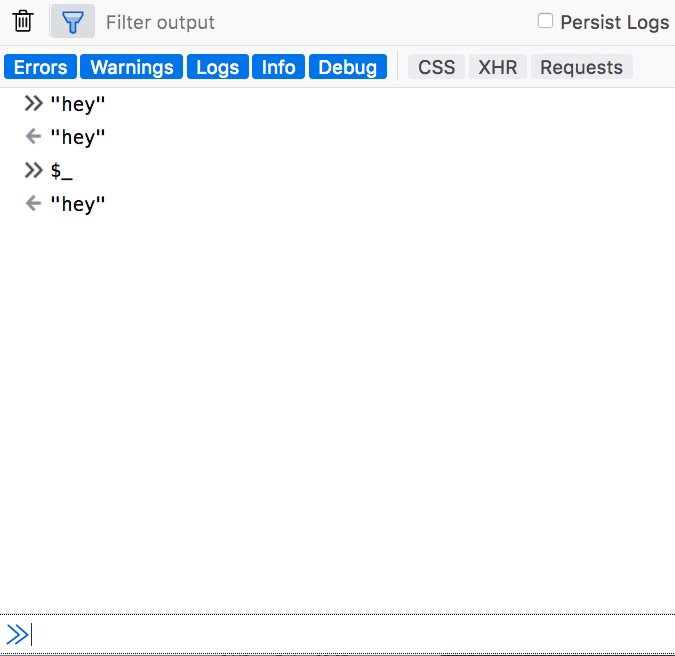
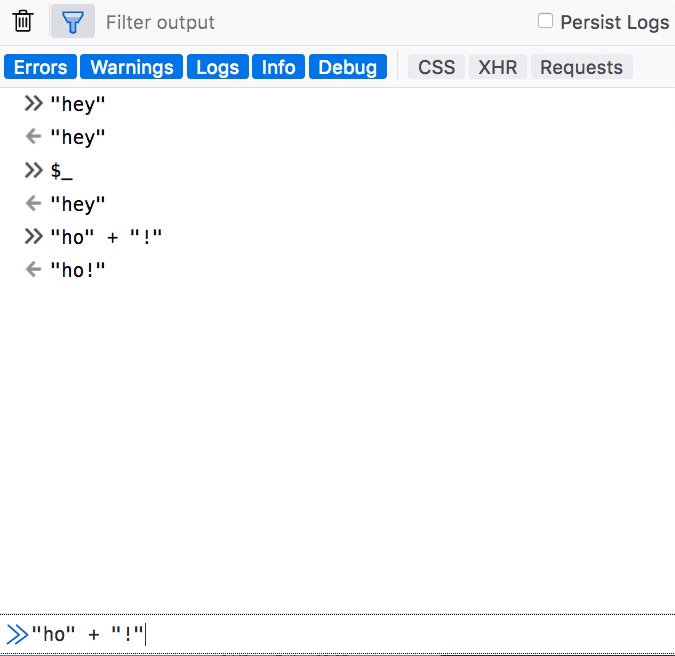
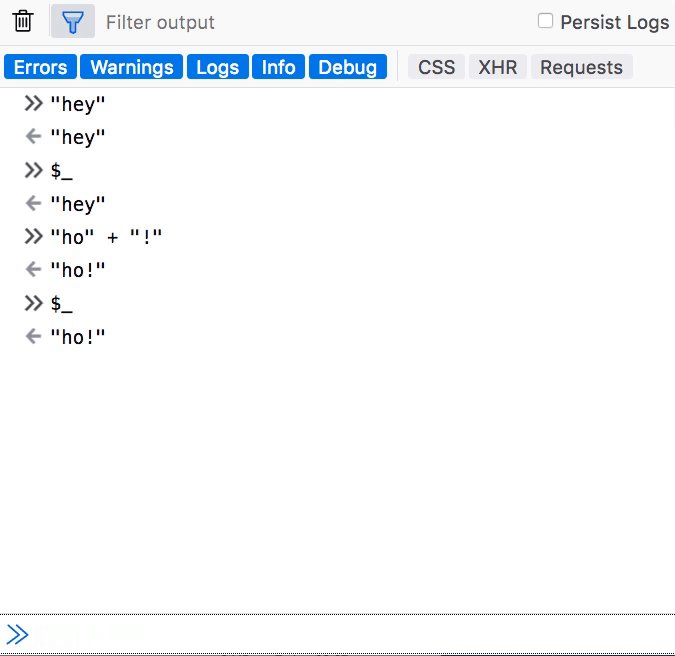
Використовувати величину останньої операції у Консолі
Використовуйте $_ , щоб послатися на значення попередньої операції, виконаної в Консолі:

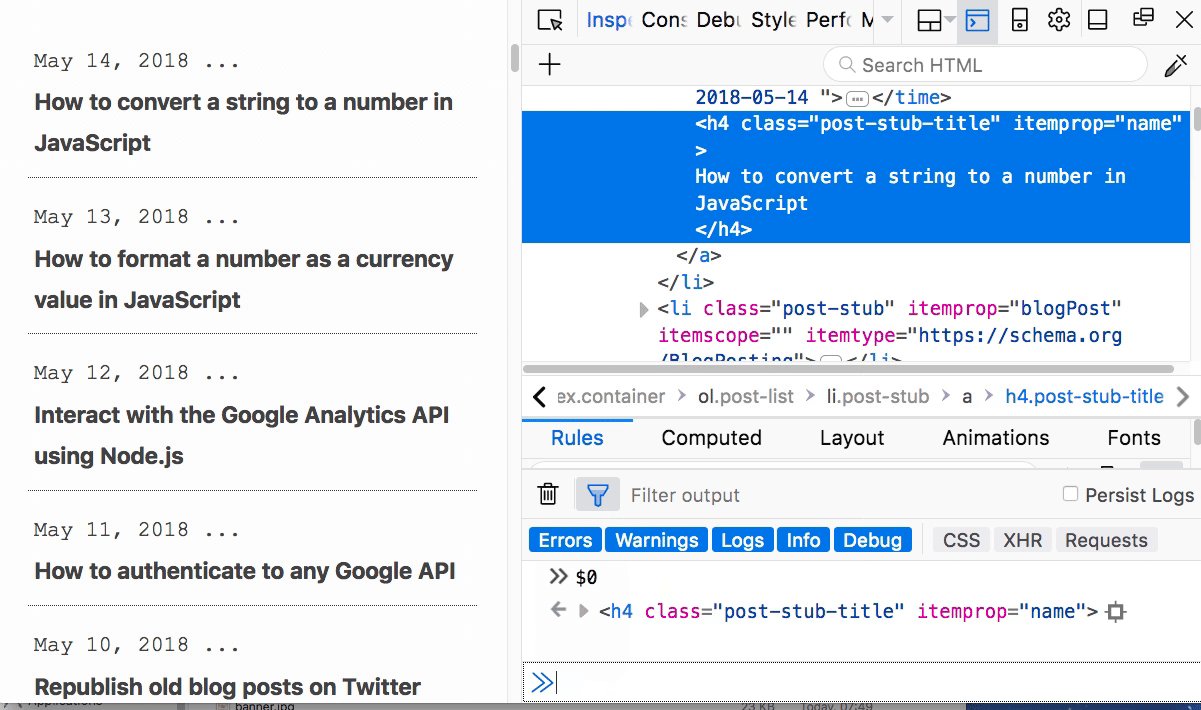
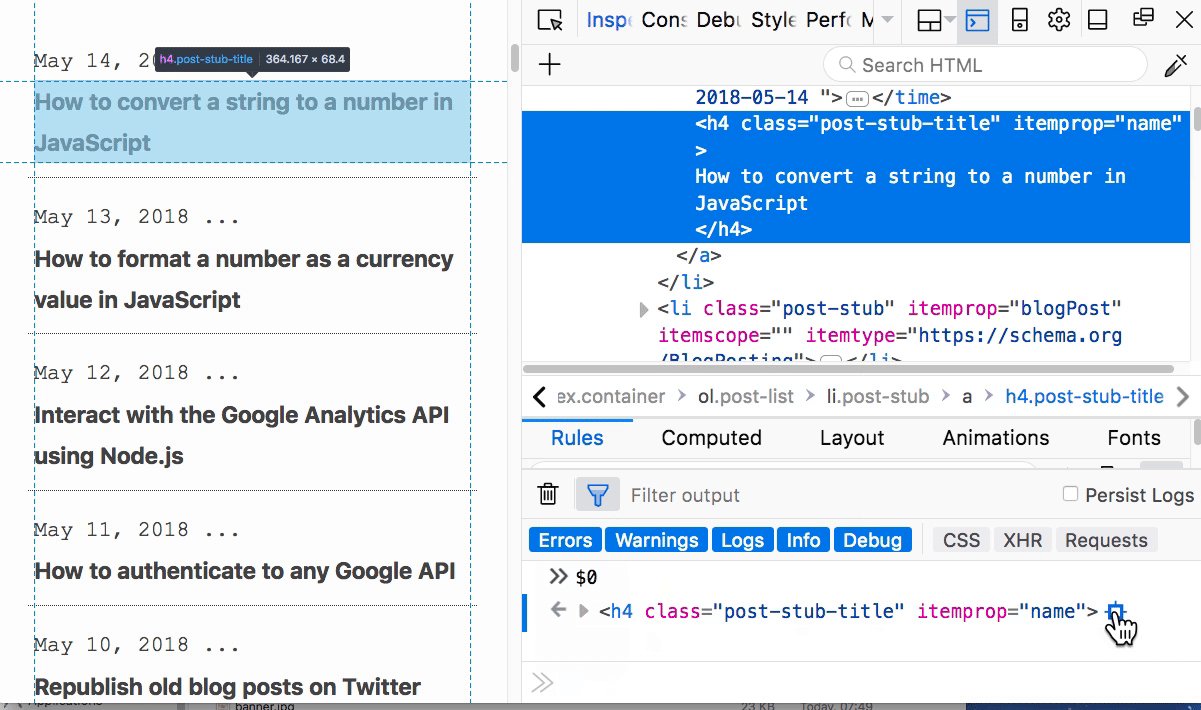
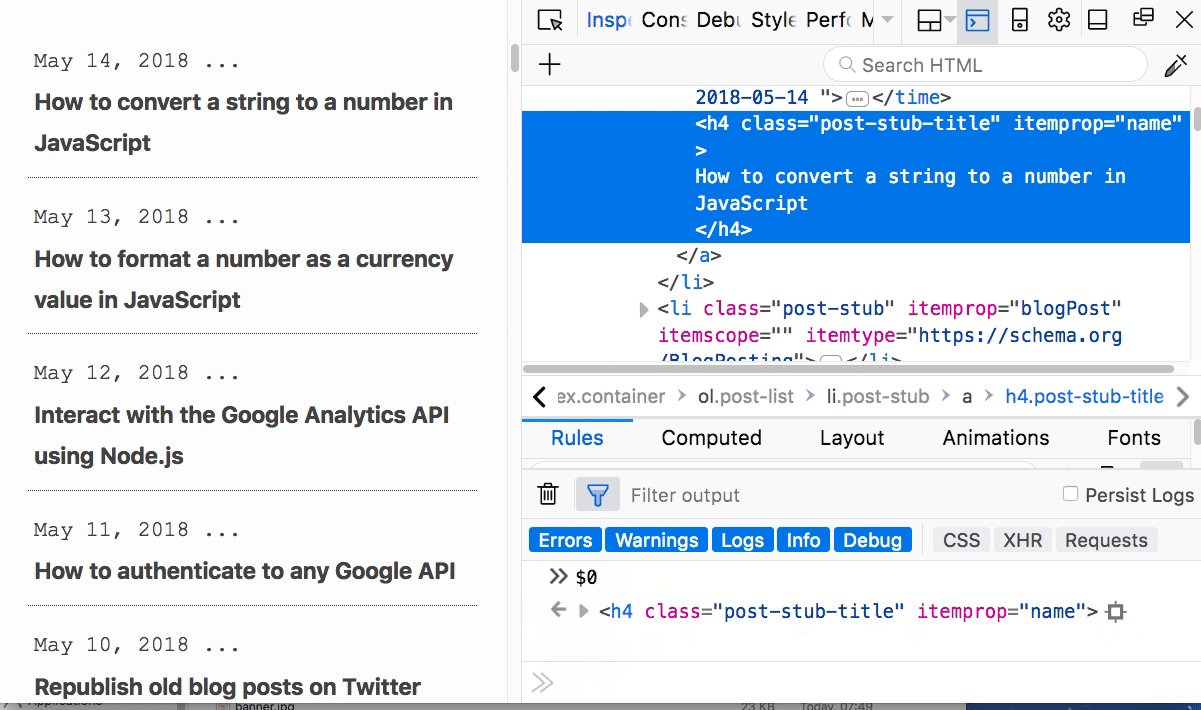
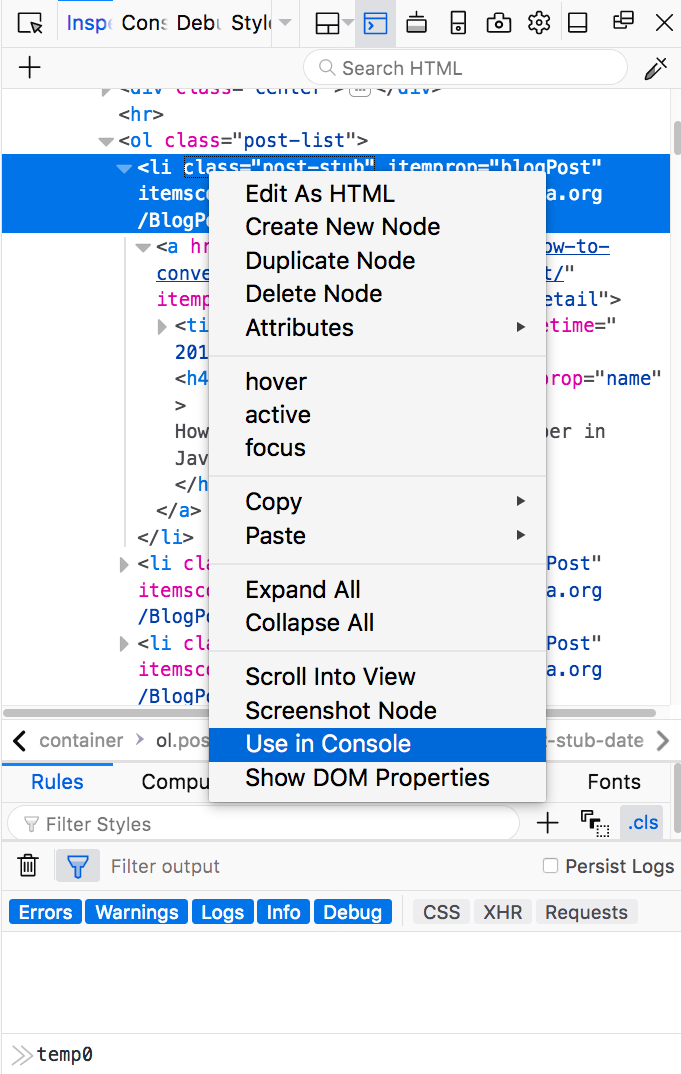
Послатися на будь-який елемент з Інспектора в Консолі
Натисніть правою кнопкою на будь-якому елементі та виберіть Use in Console. Йому буде присвоєно тимчасову змінну:

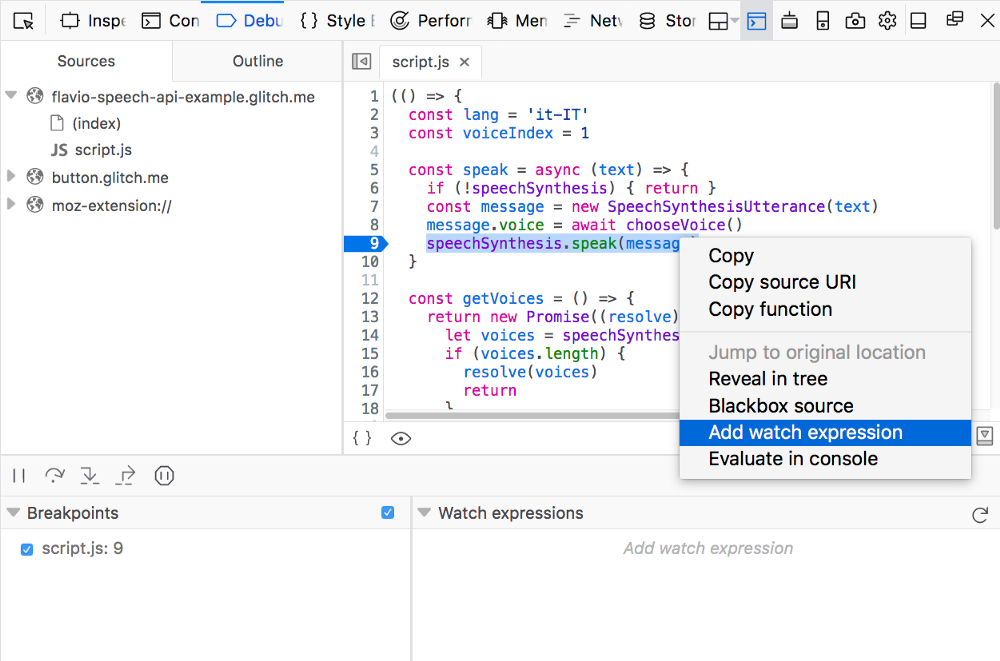
Налагодити JavaScript
Ви можете встановити контрольні точки у вихідних файлах JavaScript з панелі Debugger та будь-який вираз у файлі JS для контролю:
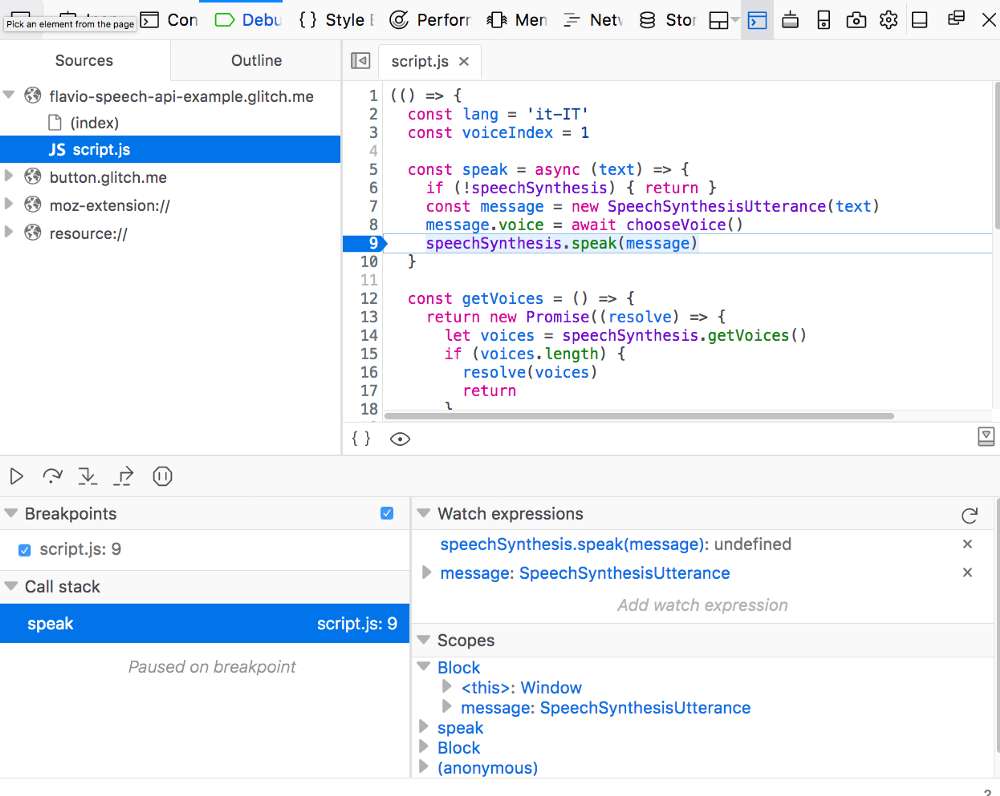
 При перезавантаженні сторінці контрольні точки та вирази залишаться незмінними, і скрипт зупиниться у потрібному місці:
При перезавантаженні сторінці контрольні точки та вирази залишаться незмінними, і скрипт зупиниться у потрібному місці:

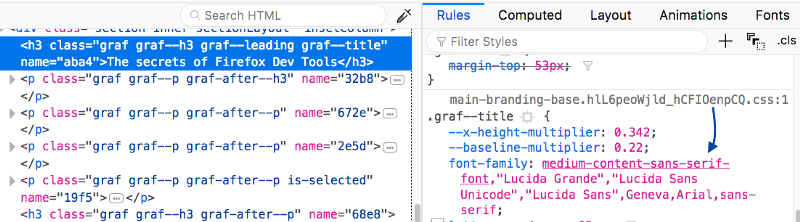
Дізнатися, який шрифт використовується
Елемент font-family CSS дозволяє встановити список шрифтів, які потрібно використовувати на сторінці. Якщо, наприклад, одного шрифта немає, використовується другий і далі за списком. Але незрозуміло, як дізнатися який шрифт застосовується, коли ви дивитеся на сторінку. Легко це той, який підкреслено:

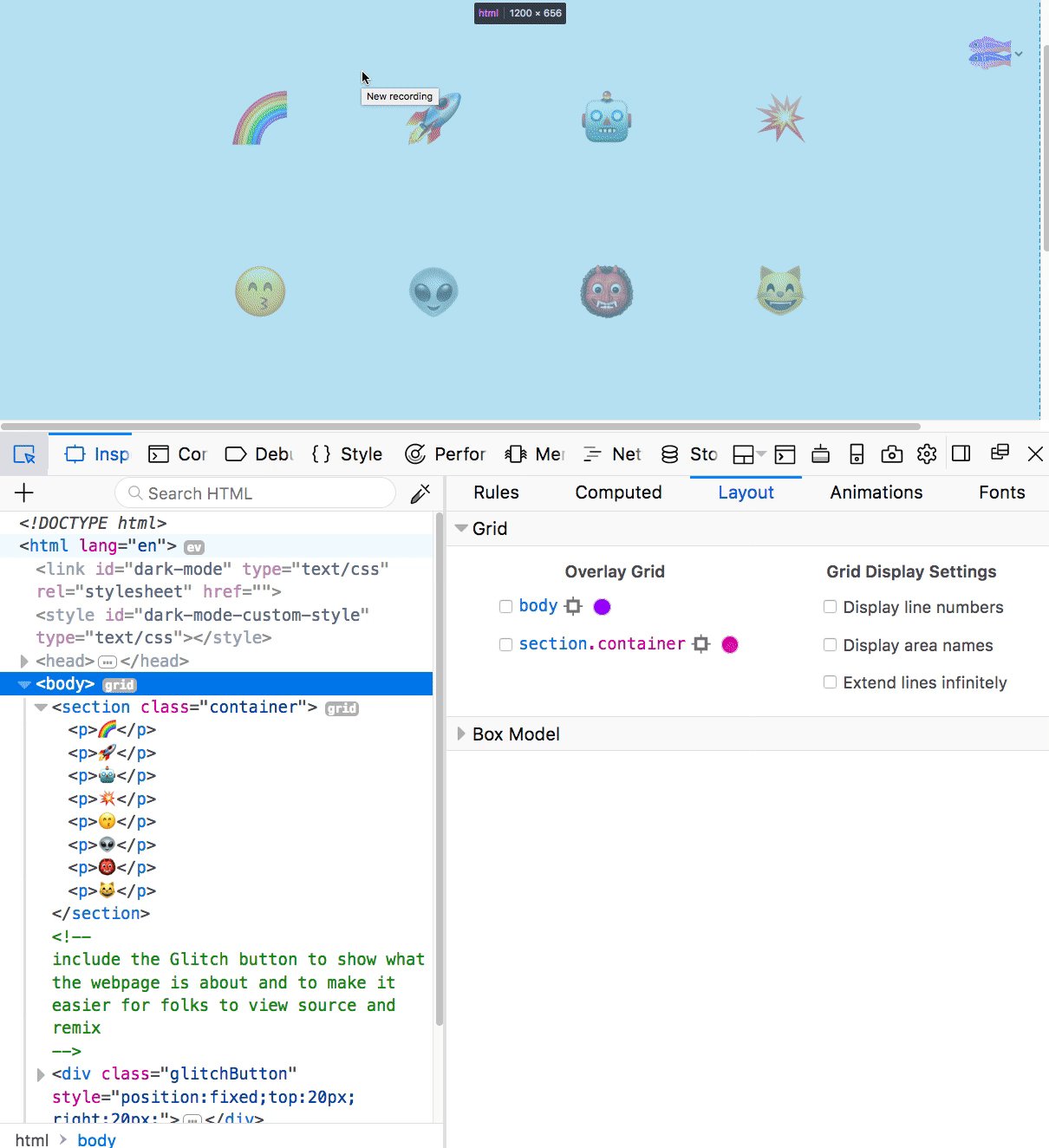
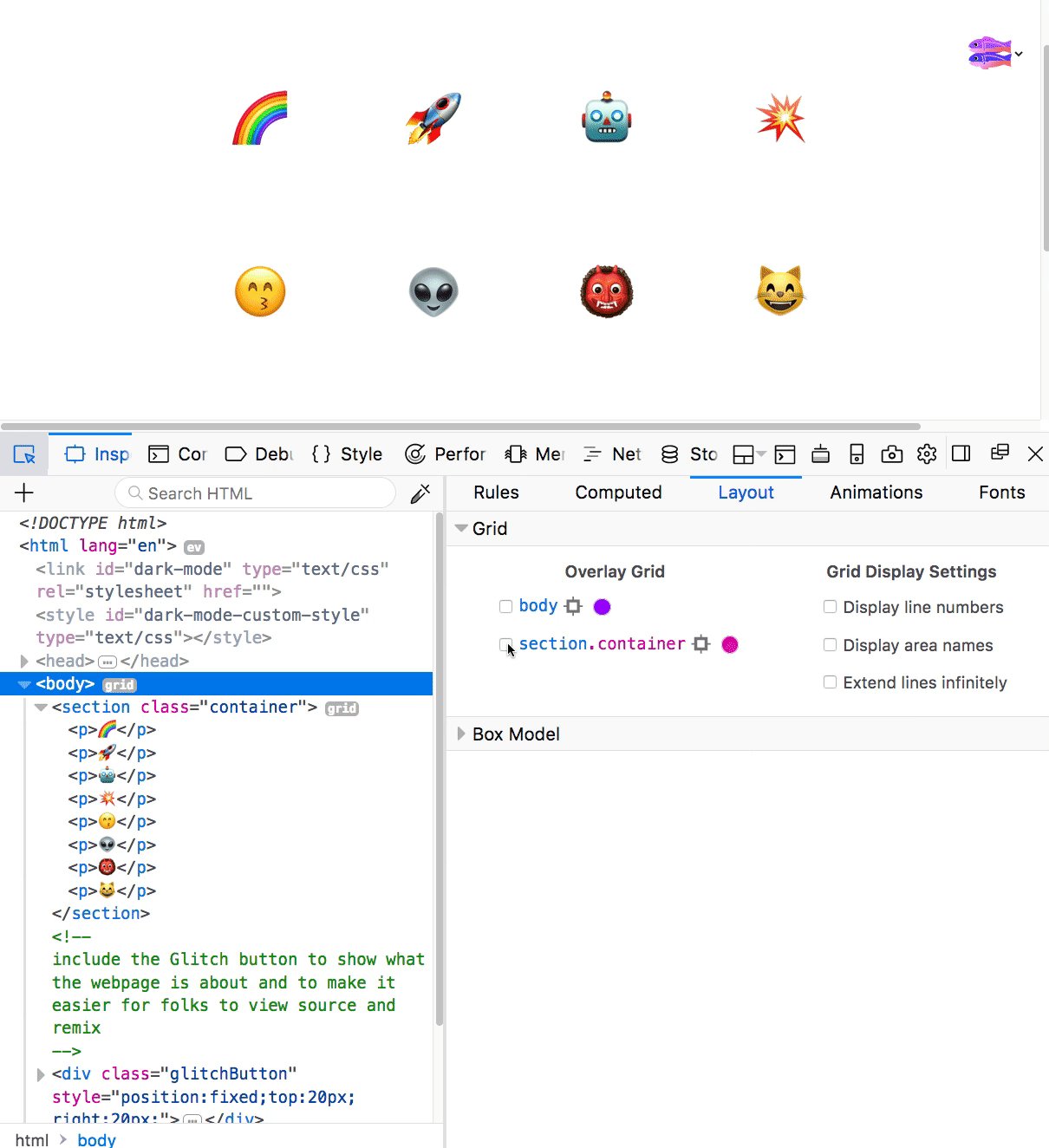
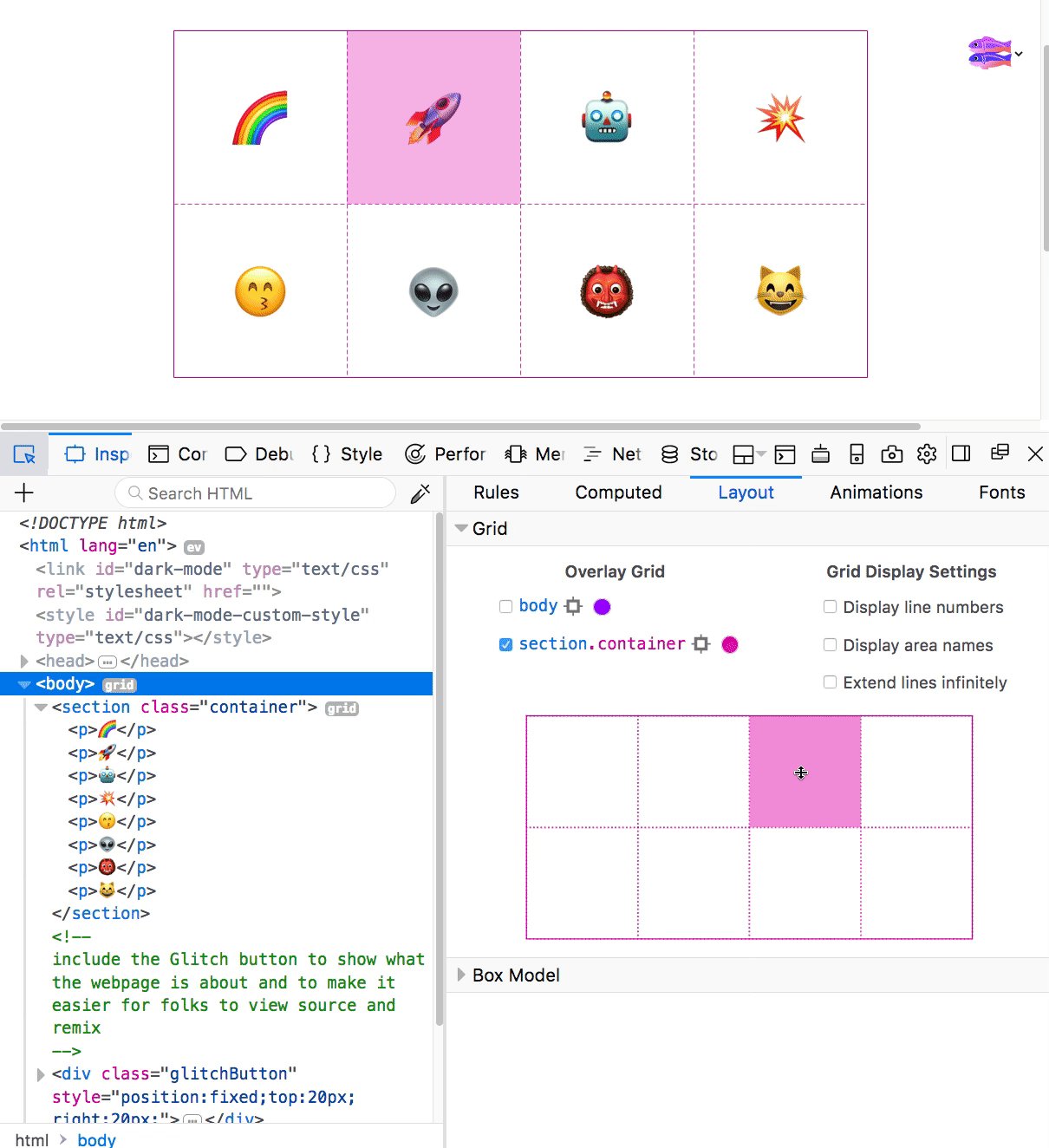
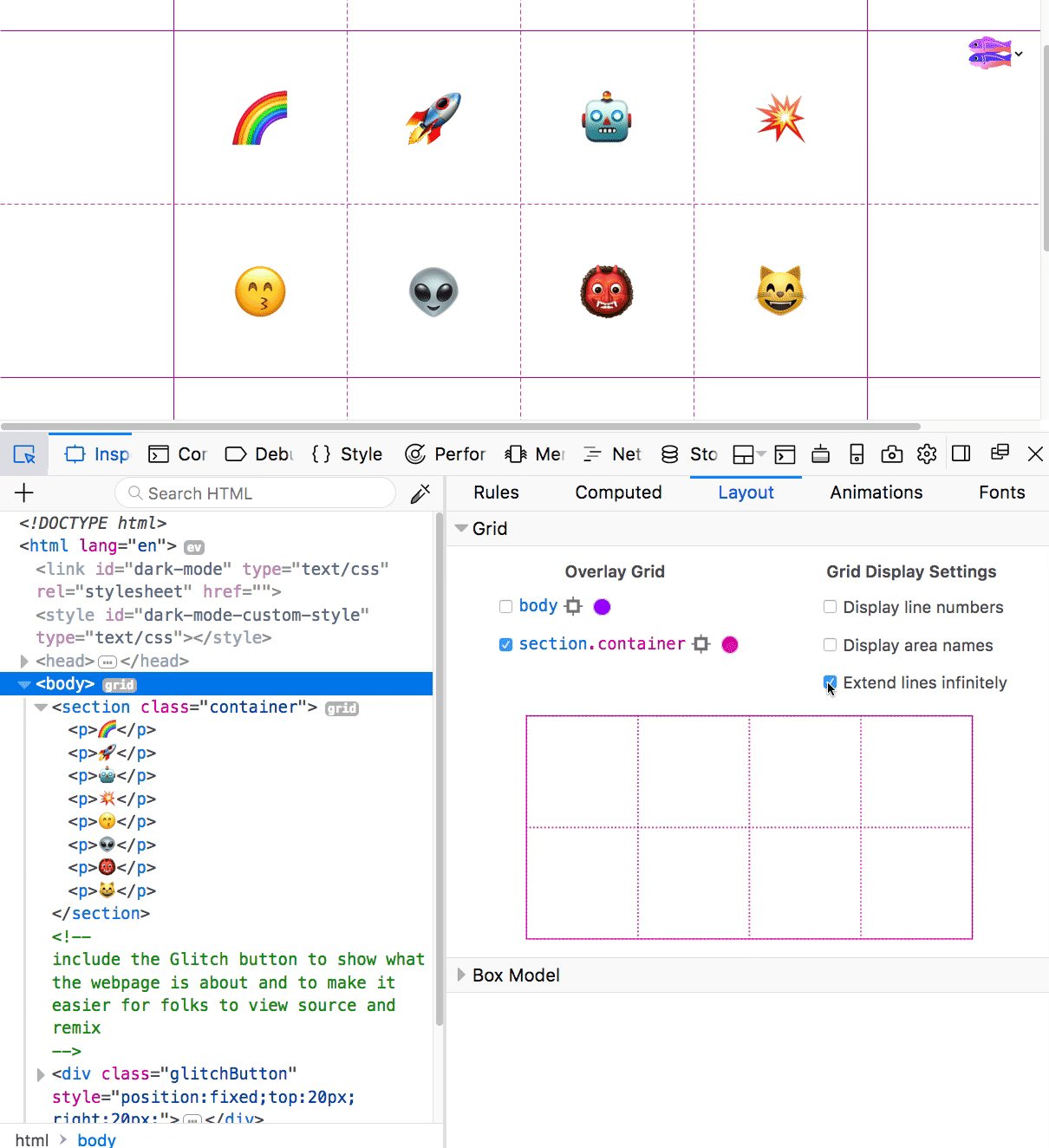
Застосовувати CSS Grid
CSS Grid — це крута функція CSS, що недавно з’явилася. В інструментах розробника Firefox є інспектор, який дуже допомагає під час використання сіток:
 Джерело: стаття у виданні Hackernoon
Джерело: стаття у виданні Hackernoon
